WordPressを使ってみる
WordPressを使ってウェブサイトを作成したいと思います。
なになに?ブログ作成出来て、世界で最も使われてるCMSとか、世界の4分の1のサイトで使用されてるとか、何より無料であるとか…。
ウェブサイトをある程度作れるようになってCMSがやってみたいと思いググると必ず名前があがるWordPress。
ある程度HTMLやCSSの理解があってウェブページをプログラミングと連携して動的に使いたい、だけどPHPやPerlなどの動的なプログラミングはまだ自信がない時にWordPressというJavaScriptでいうjQueryのようなPHPフレームワークを使ってphpのハードルを下げたいと思います。
WordPressの世界へようこそ。。
ですが最初につまづくのがHTMLやCSSみたいにブラウザですぐ使用できないという事です。(涙
どういう事なのでしょうか。見ていきましょう。
まずWordPressの公式ページに行ってダウンロードします。
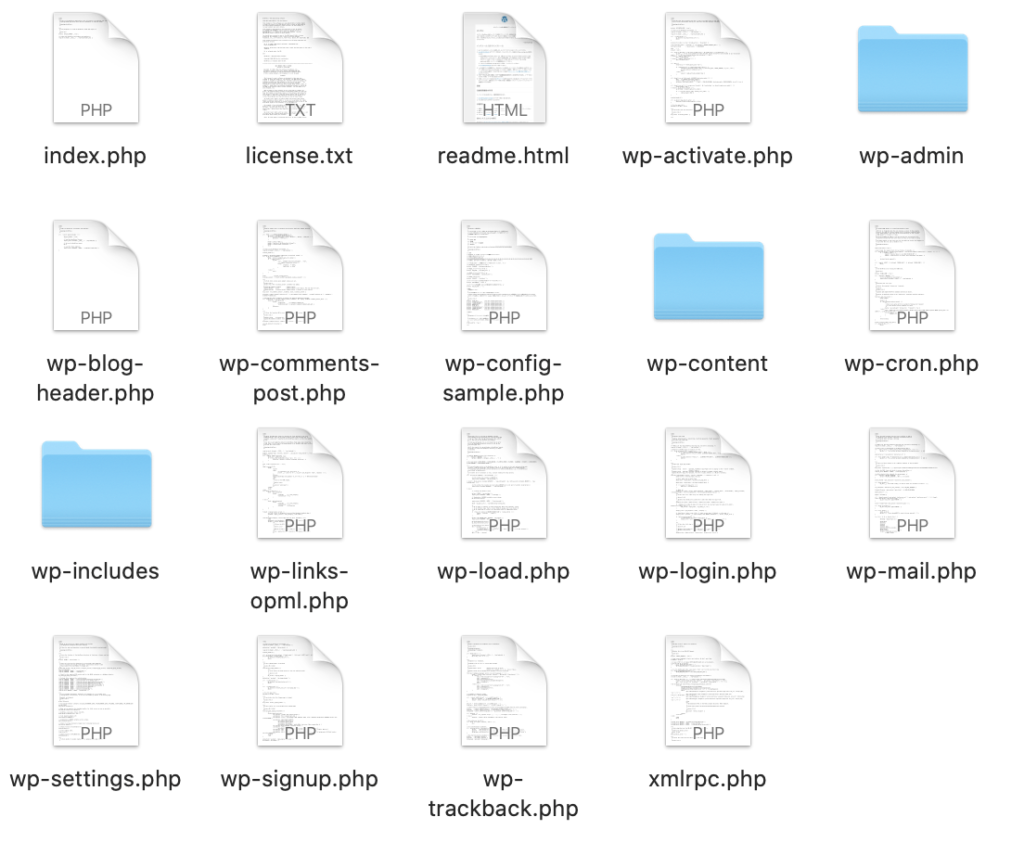
初めてWordPressを弄ってみようかなと思われている方はダウンロードしてフォルダを開いてみたらなんかいっぱいファイルがあってどれを使うんかな?ってなると思います。
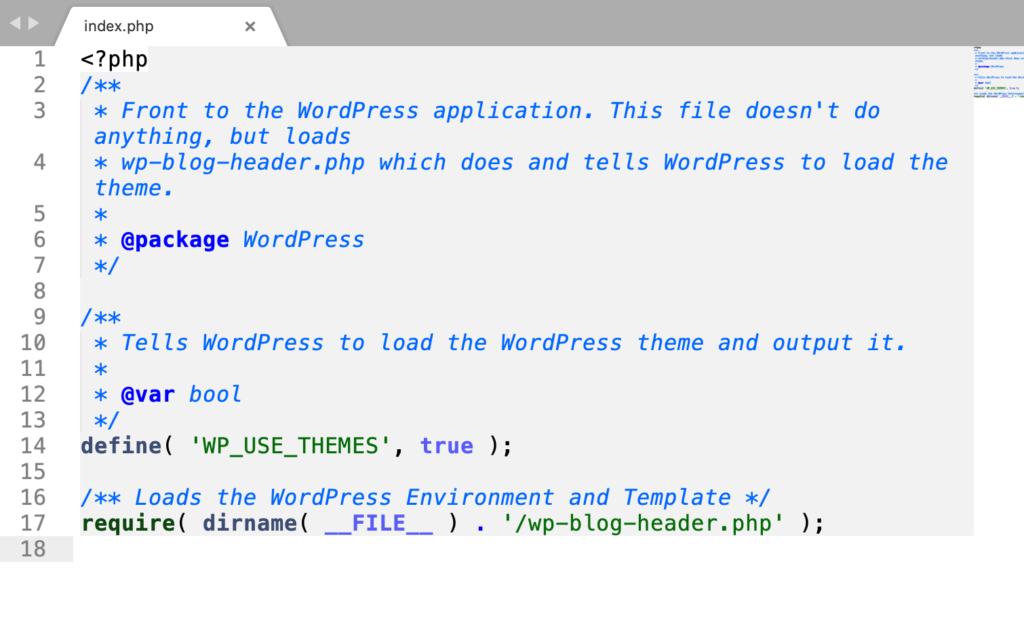
取り敢えずindex.phpっていう名前のファイルがあってindexっていうくらいですから開いてみます。
???
全部で17行。HTMLのカケラもありません。
頭を掻き毟りながら全くのゼロからWordPressでウェブサイトを作っていきます。
イントロ
WordPressでどうやって作るの?
まずはWordPressって何?という事なんですが、これはPHP言語で構築されたブログを作るためのブラウザで稼働するアプリケーション・ソフトです。
どうやらPHPの知識が必要なようです。
少しずつドットインストールで勉強します。
PHP
PHPって何?
ググりました。
オープンソースの汎用プログラミング言語。〜ウィキペディア
動的にウェブページを生成する事ができるサーバーサイド・スクリプト言語で他のプログラミングと比較して使用や文法が簡単なため習得しやすい。また、MySQLなどのデータベースとの連携が容易でウェブアプリケーション開発によく使用されるスクリプト言語。〜カゴヤのサーバー研究室
とのことです。
なかな難しいですが覚えるのに敷居は低そうです。
どうやらPHP言語は掲示板、お問い合わせフォーム、ショッピングカートには欠かせない言語のようです。
イメージとしてはデータベースの中に入ってるテキストや画像をPHPでを使ってHTMLを必要に応じて生成しブラウザで表示する。
HTMLと密接なプログラミング言語のようです。
その言語をベースに作られたのがWordPressというアプリケーションになります。