テーマのカスタマイズ
WordPressをCMSとして使っていく場合はテーマを新調する必要があります。
自身のウェブサイトに組み込む場合はWordPressで提供されているテーマを使うとデザインの整合性がなくなります。ユーザビリティ的にもよろしくありません。
WordPressを使ってる部分で急にデザインが変わらないようにデザインは一貫性を持って作ります。
ということはHTMLとCSSの知識が無いとデザインのカスタマイズができません。
そしてPHP言語についても WordPressに関係するテンプレート・コードというPHPコードがありますので、それとHTMLとCSSと組み合わせてカスタマイズしていきます。
WordPressテーマtwentytwenty
WordPressのテーマとはデザインの部分を担うことは何となくお分かり頂けたと思います。
それではテーマ・ファイルの中身を見てみましょう。見てみるのは最初から用意されているテーマのtwentytwentyを覗いてみます。
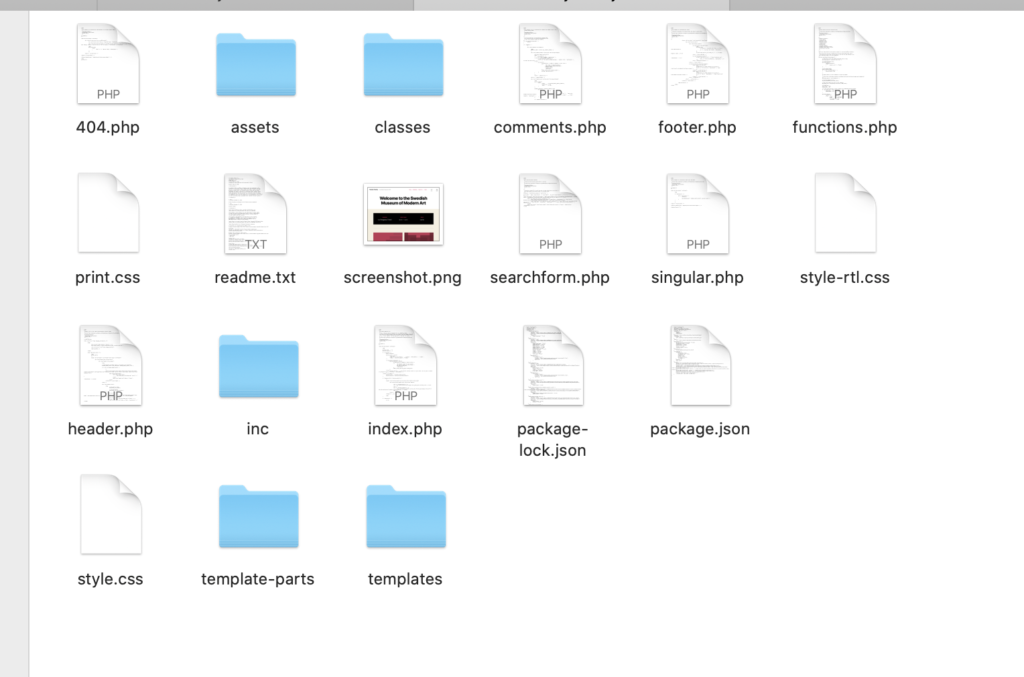
まず何処にいるのでしょうか?管理画面からは「外観」の中にあり、ここで切り替える事ができますがMacのFinderから見てみましょう。MAMP内のhtdocsフォルダ内のインストールした任意の名前フォルダ(私はtestとしました)内のwp-contentフォルダ内のthemesフォルダ内にtwentytwentyフォルダがありました。フォルダの中はphpの拡張子が付いたファイルがほとんどでHTMLファイルが見当たりません。しかしCSSファイルはありました。
index.phpを開いてみる
これはphpファイルの中にhtmlが同居していてphpプログラミングをサーバーに通しブラウザで見るとphpコードは表示されず全てhtmlで表示されます。
ここら辺の仕組みは後述するとして取り敢えずファイルを開いてみましょう。
開くソフトはテキストを編集するソフトであればどれでも大丈夫ですが出来る子っぽくSublimeText3で開いてみます。
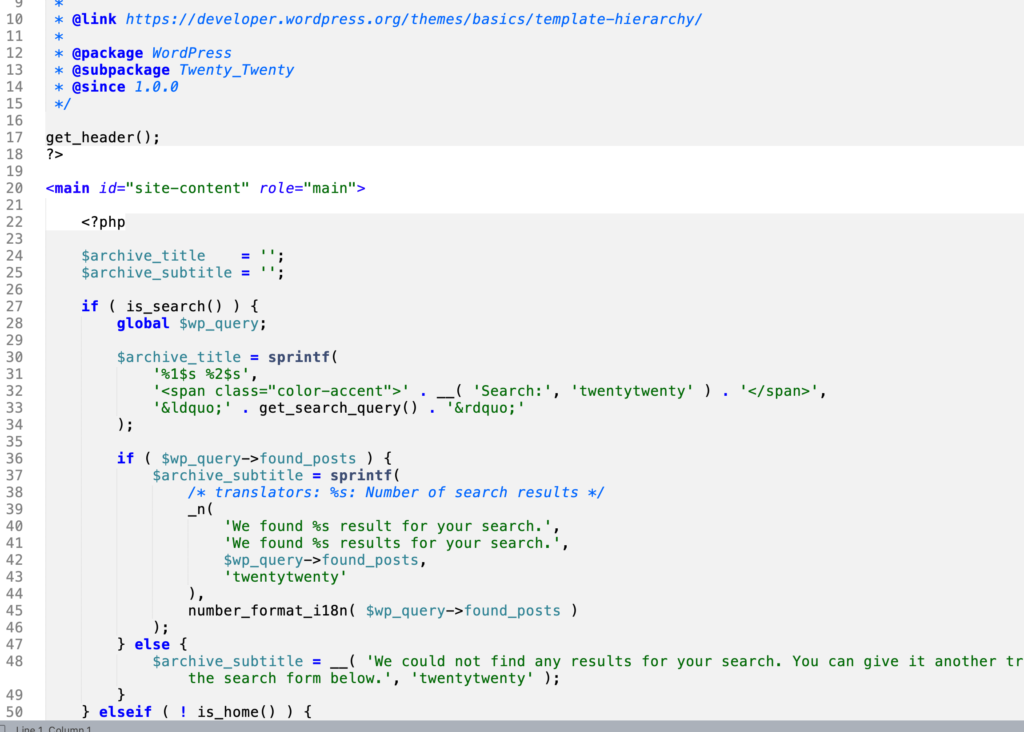
それではindex.phpから開いてみましょう。いきなり<?phpから始まっておおっと思いますがよく見るとHTMLタグが至るところに記述してあります。
なんか難しそうですね。初めてphpコードを見る人は???だと思います。
しかし安心してください。最低限のWordPressで使用するphpコードがあります。それさえ押さえておけばカスタマイズできます。
twentytwentyみたいなコードを書いて作りたい人は是非phpコーディングを勉強して縦横無尽にウェブアプリケーションを開発してください。