カスタム・ロゴとタイトル
ウェブサイトのタイトルをh1タグの中で表示させてみましょう。
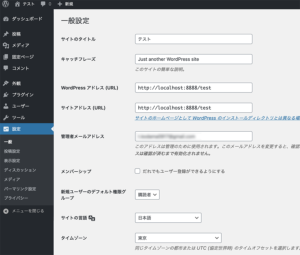
サイトのタイトルを確認します。
「管理画面」の中の「設定」の中の「サイトのタイトル」がウェブサイト全体のタイトルになります。
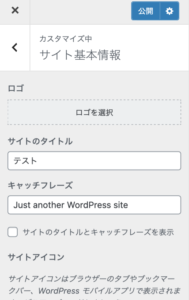
もう一箇所設定するとことがありまして、「管理画面」の中の「外観」の中の「カスタマイズ」の中の「サイト基本情報」の中にもサイトのタイトルが変更できます。
前回したfunctions.phpを設定してやらないとカスタマイズできないようになっています。
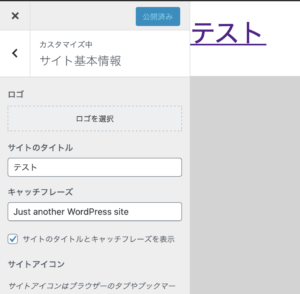
サイトの基本情報の中のサイトのタイトルとキャッチフレーズを表示にチェックを入れるとウェブサイトのタイトルが表示します。
それではタイトル・ロゴを設定してみましょう。ウェブサイトのタイトルはテキストよりは画像で作ってあるサイトが多いような気がします。
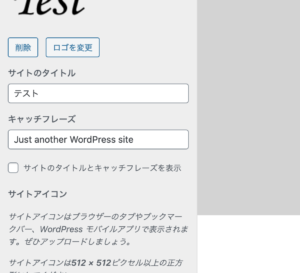
ここで画像が設定できます。サイトの基本情報の中のあらかじめ作成していたロゴに画像を設定します。
画像が表示されました。
しかしテキストと画像同時に表示しているためテキストを非表示にします。
「サイトのタイトルとキャッチフフレーズを表示」のチェックを外します。
すると画像だけの表示になりました。
メニューを作る
次にメニューを作っていきます。
まずindex.phpの中のnavタグの中身を全消しです。navタグだけ残します。
そのnavタグの中にを記述します。
そしてfunctions.phpの中に
/*
* カスタムメニューを定義
*/
register_nav_menus( array(
'global' => 'グローバルナビ',
) );を追加します。
すると「外観」の中に「メニュー」の項目が追加されました。クリックするとメニューについて設定できるようになりました。
メニューを作成ボタンを押します。デフォルトでメニュー名がMenu 1になっていますので変更する場合はここで変更です。名前を変えたら’menu’ => ‘この部分に変更した名前を記述’ も変更します。
メニューを保存するとメニュー構造の中の項目がメニューとして表示されます。メニュー項目を追加でメニューを増やしていきますが大抵固定ページかカスタムリンクになります。メニューにはデフォルトでホームとサンプルページがメニューとして設定されていますが固定ページのサンプルページはpage.phpを作っていないのでまだ表示されません。
フッター
次にfooterの部分を設定しておきます。取り敢えずコピーライトを置いておきます。
index.phpの中のfooterタグの中身を全部消します。そしてfooterタグの中に
<p>Copyright (C) <?php echo date("Y"); ?> website name. All Rights Reserved.</p>と記述します。
<?php echo date(“Y”); ?>はリアルタイムの西暦が表示されます。
トップページのメインアイキャッチ…
トップページのメインアイキャッチはウェブページの表紙であり一番印象的な画像を置きたいところですがこの部分はWordPressのプラグイン機能を使いたいと思います。このプラグイン機能が便利で簡単なのでプラグインの章で解説したいと思います。
記事タイトルと本文
ブログのコンテンツと言える記事ページへのリンクをトップページに設定します。
index.phpの中の記事タイトル、本文の部分ですね。まず記事タイトルを表示するテンプレートタグを設定し記事ページの詳細に飛ぶためのリンクを張ります。記事タイトルはです。記事タイトルの言う文と差し替えます。
次に本文もに差し替えたいところですがこのままでは本文全文が表示されてしまいます。トップページでは文字数を制限して表示させるのでこちらのを使用します。取り敢えず文字数を20にしていますので任意で変更して下さい。
そして記事タイトルと本文を表示させるためには上記のphpコードだけでは不完全でデータベースに投稿した記事を参照させるphpコードが必要になります。次回詳しく説明します。