アーカイブ・ページ
サイドバーにあるアーカイブを表示するページを作ります。
現段階ではアーカイブページを作っていないので自動でトップページを参照しています。
といっても作る内容的なものはsingle.phpとほぼ一緒です。
違うのはファイルの名前とアーカイブなのでいっぱい表示させるために表示する項目を端折っときます。
では新規で作りましょう。
とその前に雛形のarchive.htmlを予め作っておきます。
single.htmlをちょこっと変更しているだけです。
HTMLに合わせてCSSも追加しています。
まずHTMLではアーカイブのページとわかるように<h2>アーカイブ</h2>を追加しました。
そして<main class=”single-wrap clearfix”>を<main class=”archive-wrap clearfix”>にクラス名を変更。
記事の表示も以下に変更です。
<div>
<section class="archive">
<h3><a href="#">記事タイトル</a></h3>
<p><a href="#">日付</a></p>
<p><a href="#">カテゴリー</a></p>
</section>
<section class="archhive">
<h3><a href="#">記事タイトル</a></h3>
<p><a href="#">日付</a></p>
<p><a href="#">カテゴリー</a></p>
</section>
</div>archive.htmlをまとめると以下になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="base.css">
</head>
<body>
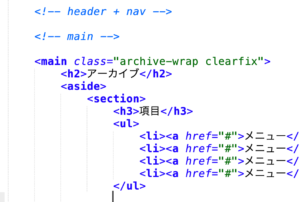
<!-- header + nav -->
<header class="clearfix">
<h1>ページタイトル</h1>
<nav>
<ul>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ul>
</nav>
</header>
<!-- header + nav -->
<!-- main -->
<main class="archive-wrap clearfix">
<h2>アーカイブ</h2>
<aside>
<section>
<h3>項目</h3>
<ul>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ul>
</section>
</aside>
<div>
<section class="archive">
<h3><a href="#">記事タイトル</a></h3>
<p><a href="#">日付</a></p>
<p><a href="#">カテゴリー</a></p>
</section>
<section class="archhive">
<h3><a href="#">記事タイトル</a></h3>
<p><a href="#">日付</a></p>
<p><a href="#">カテゴリー</a></p>
</section>
</div>
</main>
<!-- main -->
<!-- footer -->
<footer>
<p>フッター</p>
</footer>
<!-- footer -->
</body>
</html>
CSSは以下を追加します。
.archive-wrap div{
width: 70%;
float: left;
}
.archive-wrap .archive{
padding-bottom:50px;
}
.archive-wrap h2{
font-size: 30px;
padding-top: 50px;
padding-bottom:50px;
}
まず新規でtestフォルダにarchive.htmlを複製してファイル名をarchive.phpに変更します。
single.php同様タイトルとメニューの部分とフッターの部分を分解します。
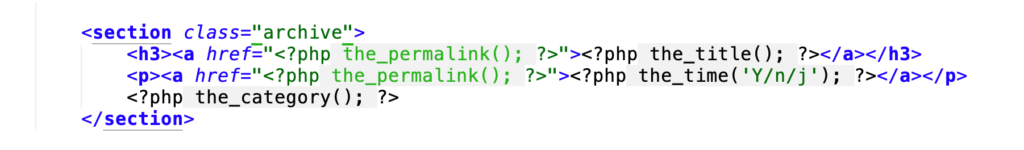
そして記事タイトル、日付、カテゴリーの部分を以下に変更します。
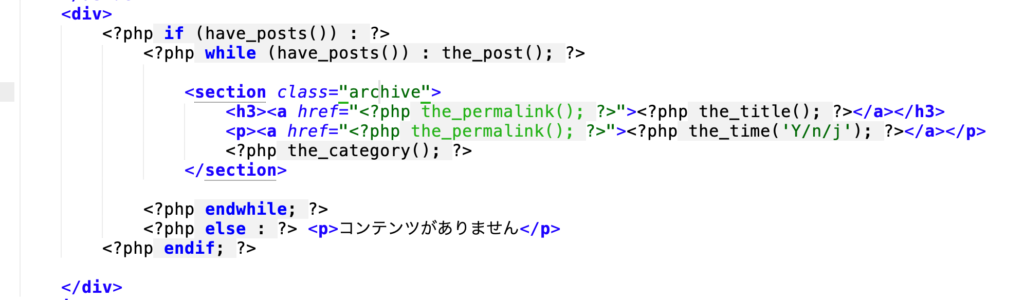
データベースを参照するようにループの中に入れます。
そしてサイドバーもテンプレートタグに変更します。
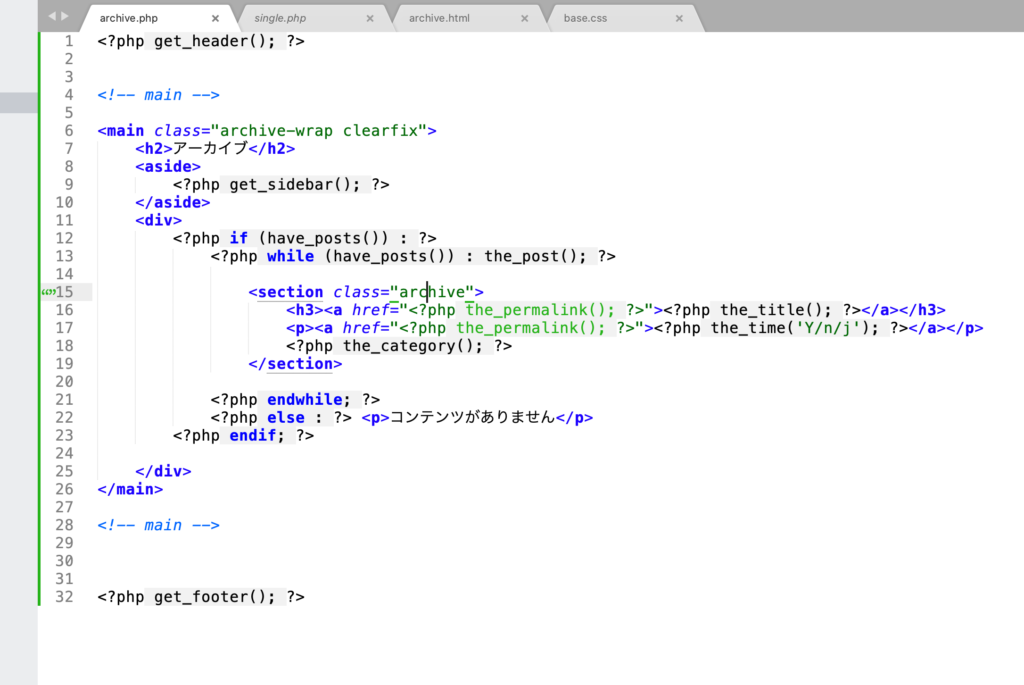
最終的なarchive.phpの中身はこのようになります。
<?php get_header(); ?>
<!-- main -->
<main class="archive-wrap clearfix">
<h2>アーカイブ</h2>
<aside>
<?php get_sidebar(); ?>
</aside>
<div>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<section class="archive">
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<p><a href="<?php the_permalink(); ?>"><?php the_time('Y/n/j'); ?></a></p>
<?php the_category(); ?>
</section>
<?php endwhile; ?>
<?php else : ?> <p>コンテンツがありません</p>
<?php endif; ?>
</div>
</main>
<!-- main -->
<?php get_footer(); ?>
関連記事
記事はループのテンプレートタグと組合せる
【ワードプレス ウィジェット】デフォルトのカレンダーを使ってみる
検索結果用のページsearch.php
【ワードプレス 使い方】WordPress 5.4 アダレイ update
WordPress Popular Postsがウィジェット保存できない原因
ワードプレス おすすめ簡単スライダー【プラグイン】
ワードプレス記事をカテゴリーで分ける【テンプレート 使い方】
functions.phpを設定する
トップ・アイキャッチを背景画像で表示する
サイト内検索をつくる
記事のアイキャッチ画像を使う
テンプレートタグ
single.phpを作る
index.phpと連携するphpファイル【WordPress】
【2020版】Contact Form 7の設置から使い方まで