サイト内検索をつくる
index.php、single.phpとarchive.phpでほぼCMSとしてのウェブページができました。
次はサイト内検索を設定してみたいと思います。
作るのは検索フォームとその検索結果を表示するページです。
この検索結果を表示するページもアーカイブ同様、ファイル名が決まっています。
ファイル名はsearch.phpです。検索結果の表示はこのページで表すようになっています。
それでは検索フォームから設定していきます。検索フォームはウィジェットで設定できます。という事はサイドバーで表示することが出来ます。
トップページにも設置できますが、まずはサイドバーの中に検索フォームを置きます。
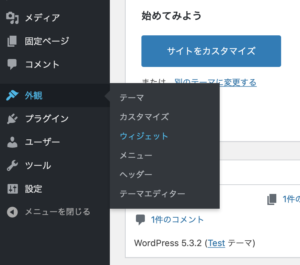
管理画面から「外観」からウィジェットに入ります。
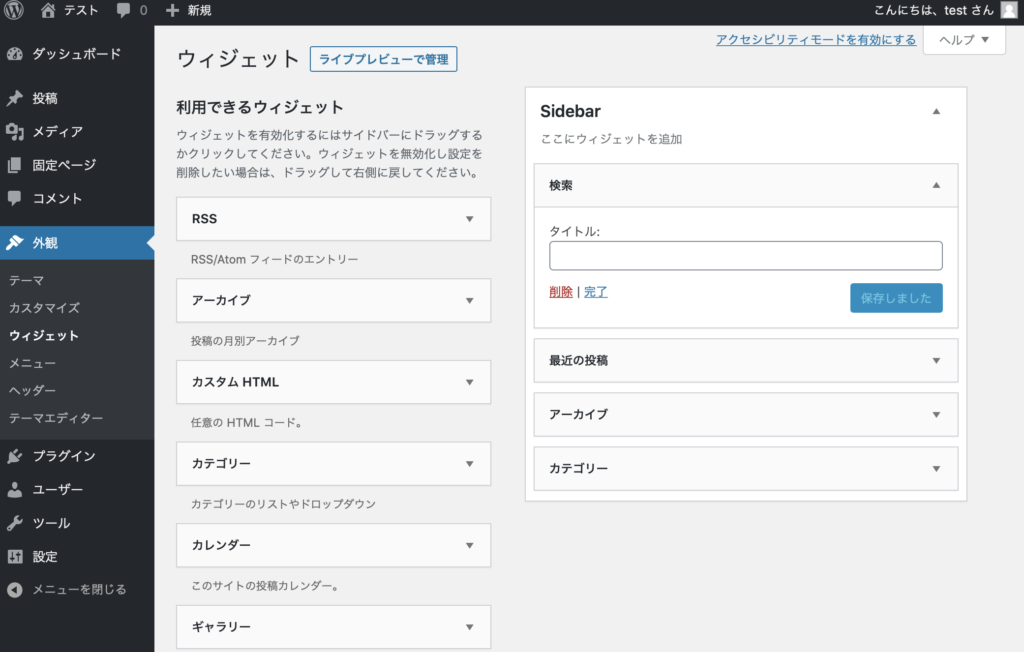
Sidebarに利用できるウィジェットから検索をドラッグ&ドロップします。
ウィジェットは自動で保存しますのでドラッグ&ドロップするだけですぐ確認できます。
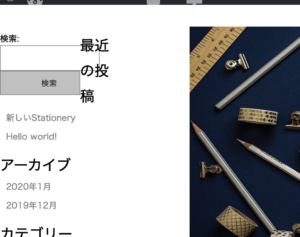
サイトを表示してみましょう。
いきなり崩れています…。
気を取り直して検索:と検索送信ボタンを非表示にして見た目を整えます。
検索:はラベル表示なので特に必要ありません。検索送信ボタンは文字を入力してリターンキーで検索開始しますので、これも必要ありません。
ではfunctions.phpで非表示の設定をします。
下記コードを追加します。
/*
* 検索フォームの検索ラベル、送信ボタンを非表示
*/
function my_search_form( $form ) {
$form = '<form role="search" method="get" id="searchform" action="'.home_url( '/' ).'" >
<input type="search" class="search-field" placeholder="' . esc_attr_x( 'Search …', 'placeholder' ) . '" value="' . get_search_query() . '" name="s" />
</form>';
return $form;
}
add_filter( 'get_search_form', 'my_search_form' );
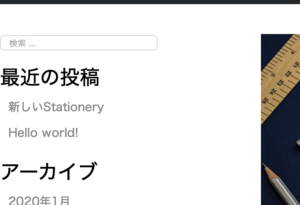
リロードしてもう一度サイトの表示をしてみます。
きれいに表示出来ました。が、Mac使いとしてはSafariでも確認してみます。
すると…。思ってたのと違う。
これはSafariのinputタグの独自CSSを優先するように設定されているためどんなにこちらでCSSを変更してもスルーされます。
なのでその独自CSSを無効にします。
-webkit-appearance: none;
を*に追加します。
*{
margin:0;
padding: 0;
-webkit-appearance: none;
}リロードしてみます。
思ってた表示になりました。
最後に検索の虫眼鏡マークを背景に置きます。CSSは設定してますが画像を忘れてました。
imagesフォルダに24px.svgを置きます。
svgファイルの内容は以下です。
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"><path d="M15.5 14h-.79l-.28-.27C15.41 12.59 16 11.11 16 9.5 16 5.91 13.09 3 9.5 3S3 5.91 3 9.5 5.91 16 9.5 16c1.61 0 3.09-.59 4.23-1.57l.27.28v.79l5 4.99L20.49 19l-4.99-5zm-6 0C7.01 14 5 11.99 5 9.5S7.01 5 9.5 5 14 7.01 14 9.5 11.99 14 9.5 14z"/><path d="M0 0h24v24H0z" fill="none"/></svg>リロードすると
上手くいかない場合は別の画像を用意して下さい。
次回はsearch.phpを作ります。
まだ検索しないでください。結果を表示出来ません。