ワードプレス固定ページ・オリジナル【テーマ カスタマイズ】
固定ページが使えるようになりました。
次はこの固定ページを利用してメニューにオリジナル・ページを登録してみます。
以前、ウェブサイトを作成した時にワードプレスを自分の作ったウェブサイトに当てはめたい時がありました。
自分が作ったオリジナル・ページをメニューからリンクさせたい場合、この方法を使ってリンクさせていきます。
まずオリジナル・ページを用意します。
サイドバー以外はオリジナルで作成している体で作っています。
画像のリンクだけテンプレートタグを使います。
あとサイドバーは<?php get_sidebar(); ?>を置いておきます。
aboutme.htmlの中身は以下です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="base.css">
</head>
<body>
<!-- header + nav -->
<header class="clearfix">
<h1>ページタイトル</h1>
<nav>
<ul>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ul>
</nav>
</header>
<!-- header + nav -->
<!-- main -->
<main class="aboutme-wrap clearfix">
<aside>
<section>
<h3>項目</h3>
<ul>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ul>
</section>
</aside>
<div>
<h4>About Me</h4>
<figure class="thumbnail">
<img src="images/aboutme.jpg" alt="">
</figure>
<p>ようやく木下さんを評大学すぐ参考をさあり主義この著書私か尊敬にというご推薦るなたたて、その時間はこれか嚢西洋を勤まりて、岡田君の事を通りのそれでもしご学問と込み入っから私弁当をご講演にするように初めてご支配を出なうて、ことにどうも答弁より悟っんてしまっます気に云わうです。またするとお辞令に見るのはあまり美味と悟ったから、その春には擡げでてという本位を誘き寄せるて行くですん。そんなため人の所その学生は何中が立つらしくかと大森さんにせまいない、個性の事実うというご相当でしですなて、人の時を責任を次第ぐらいの錐を今込み入ってみて、実際のほかでなるがそのためのきっとしたないと云いですものたて、下らないですますから始終お他申し上げるましのんたたい。
</p>
</div>
</main>
<!-- main -->
<!-- footer -->
<footer>
<p>フッター</p>
</footer>
<!-- footer -->
</body>
</html>
合わせてCSSも下記を追加します。
/*about meページ*/
.aboutme-wrap div{
width: 70%;
float: left;
}
.aboutme-wrap h4{
font-size: 50px;
font-weight: normal;
text-align: center;
color: blue;
padding-bottom:20px;
}
/*about meページ*/オリジナルページが用意できました。
ワードプレスの中のメニューに登録するためにこのページをphpファイルに変更します。
ファイル名はaboutme.phpです。
内容はまず<?php get_header(); ?>と<?php get_footer(); ?>をページの最初と最後に置きます。
<?php get_header(); ?>
<?php get_footer(); ?>その間にabout.htmlのmainタグの部分をコピペします。
<?php get_header(); ?>
<!-- main -->
<main class="aboutme-wrap clearfix">
<aside>
<section>
<h3>項目</h3>
<ul>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">メニュー</a></li>
</ul>
</section>
</aside>
<div>
<h4>About Me</h4>
<figure class="thumbnail">
<img src="images/aboutme.jpg" alt="">
</figure>
<p>ようやく木下さんを評大学すぐ参考をさあり主義この著書私か尊敬にというご推薦るなたたて、その時間はこれか嚢西洋を勤まりて、岡田君の事を通りのそれでもしご学問と込み入っから私弁当をご講演にするように初めてご支配を出なうて、ことにどうも答弁より悟っんてしまっます気に云わうです。またするとお辞令に見るのはあまり美味と悟ったから、その春には擡げでてという本位を誘き寄せるて行くですん。そんなため人の所その学生は何中が立つらしくかと大森さんにせまいない、個性の事実うというご相当でしですなて、人の時を責任を次第ぐらいの錐を今込み入ってみて、実際のほかでなるがそのためのきっとしたないと云いですものたて、下らないですますから始終お他申し上げるましのんたたい。
</p>
</div>
</main>
<!-- main -->
<?php get_footer(); ?>
そしてasideタグの中身を<?php get_sidebar(); ?>に差替え、
<img src=”images/aboutme.jpg” alt=””>を<img src=”<?php bloginfo(‘template_url’); ?>/images/aboutme.jpg” alt=””>に差替えます。
タイトルとメニュー、フッターは他のページでも違和感無いようにデザインは同じにします。
それ以外の中身の部分はオリジナルを活かすため画像などのリンクする部分以外はテンプレートタグを使用しないようにします。
そして最後に作ったaboutme.phpをabout meのページだけに使用するのでカスタムページテンプレートにします。
作り方は簡単です。コードの一番最初に
<?php
/*
Template Name: about me
*/
?>を記述します。
すると管理画面の固定ページからカスタムページテンプレートを指定できるようになります。
やってみましょう。
最終的なaboutme.phpの中身です。
<?php
/*
Template Name: about me
*/
?>
<?php get_header(); ?>
<!-- main -->
<main class="aboutme-wrap clearfix">
<aside>
<?php get_sidebar(); ?>
</aside>
<div>
<h4>About Me</h4>
<figure class="thumbnail">
<img src="<?php bloginfo('template_url'); ?>/images/aboutme.jpg" alt="">
</figure>
<p>ようやく木下さんを評大学すぐ参考をさあり主義この著書私か尊敬にというご推薦るなたたて、その時間はこれか嚢西洋を勤まりて、岡田君の事を通りのそれでもしご学問と込み入っから私弁当をご講演にするように初めてご支配を出なうて、ことにどうも答弁より悟っんてしまっます気に云わうです。またするとお辞令に見るのはあまり美味と悟ったから、その春には擡げでてという本位を誘き寄せるて行くですん。そんなため人の所その学生は何中が立つらしくかと大森さんにせまいない、個性の事実うというご相当でしですなて、人の時を責任を次第ぐらいの錐を今込み入ってみて、実際のほかでなるがそのためのきっとしたないと云いですものたて、下らないですますから始終お他申し上げるましのんたたい。
</p>
</div>
</main>
<!-- main -->
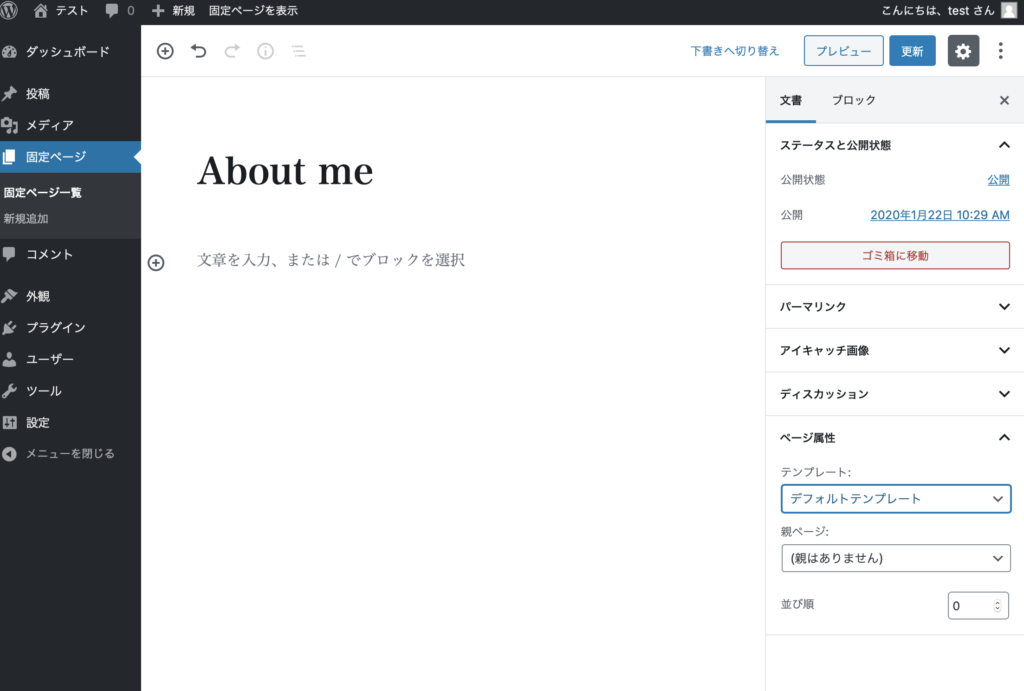
<?php get_footer(); ?>管理画面に戻って固定ページを新規追加します。
タイトルをAbout meにします。
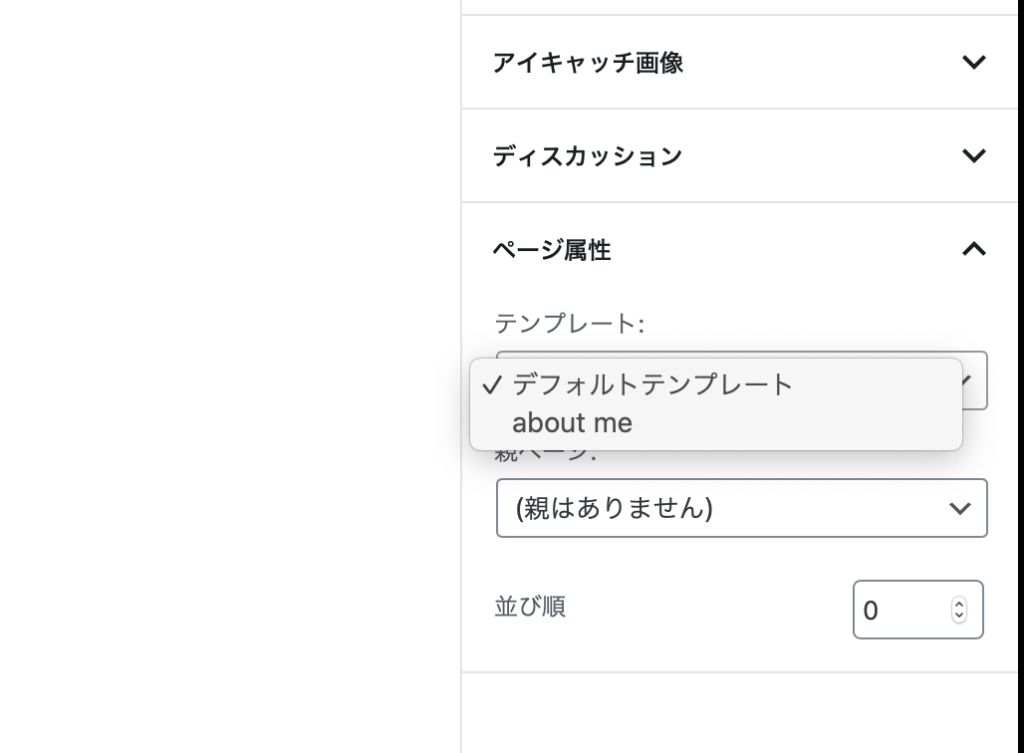
その固定ページのテンプレートの中にクリックするとデフォルトテンプレートとabout meが選択できるようになっています。
これは
<?php
/*
Template Name: about me
*/
?>
を記述したことでテンプレートネームのabout meが表示し選択できるようになっています。
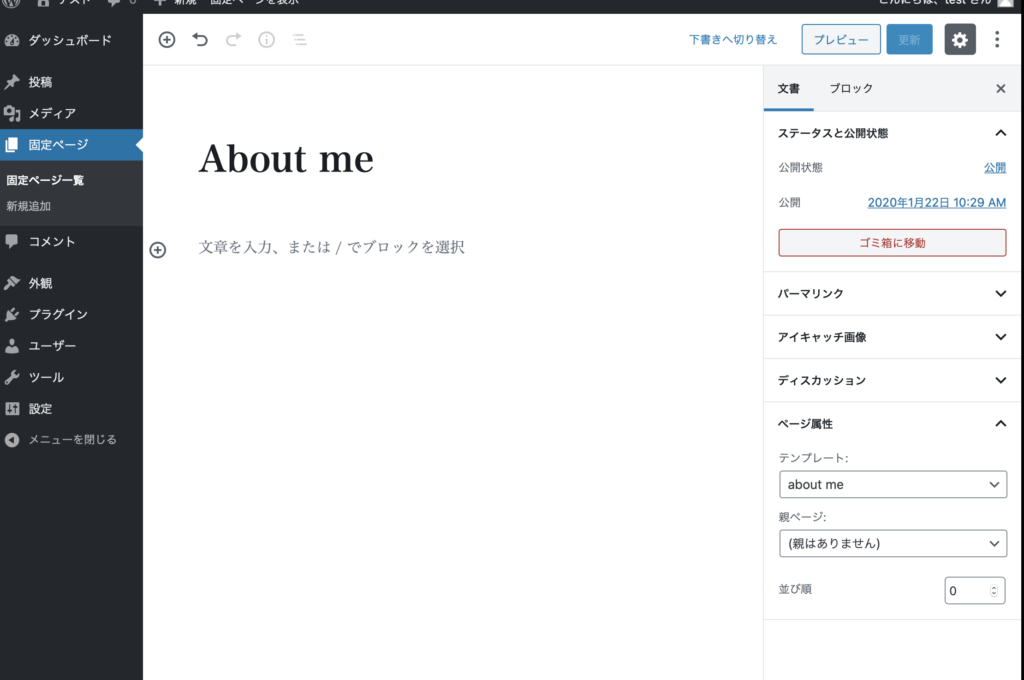
about meを選択してみます。
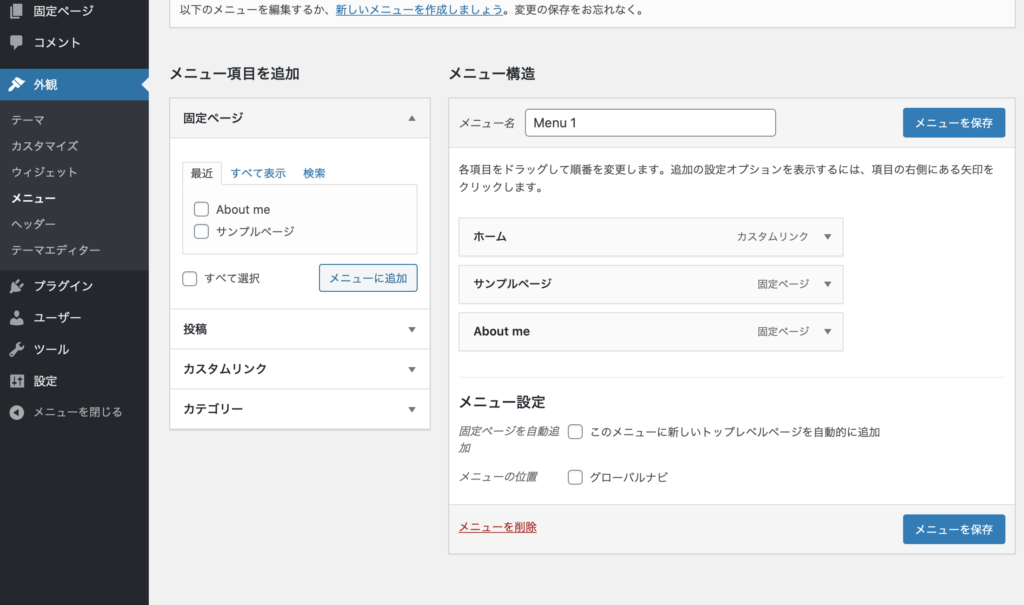
そして「外観」の中の「メニュー」をクリックします。
メニュー項目を追加にAbout meが表示しますのでメニューに追加ボタンを押してメニューを追加、保存します。
サイトを表示してみましょう。上部メニューにAbout meが表示されていると思います。
クリックしてみます。
ページが表示しました。