ワードプレス記事をカテゴリーで分ける【テンプレート 使い方】
項目を分けて記事一覧を表示する場合に使うphpコードです。
カテゴリーを使って項目を分けます。
ワードプレスではカテゴリーやタグごとで記事を抽出するように作られています。
今回はトップページに時系列ではなくカテゴリーごとに記事一覧を3つ表示させます。
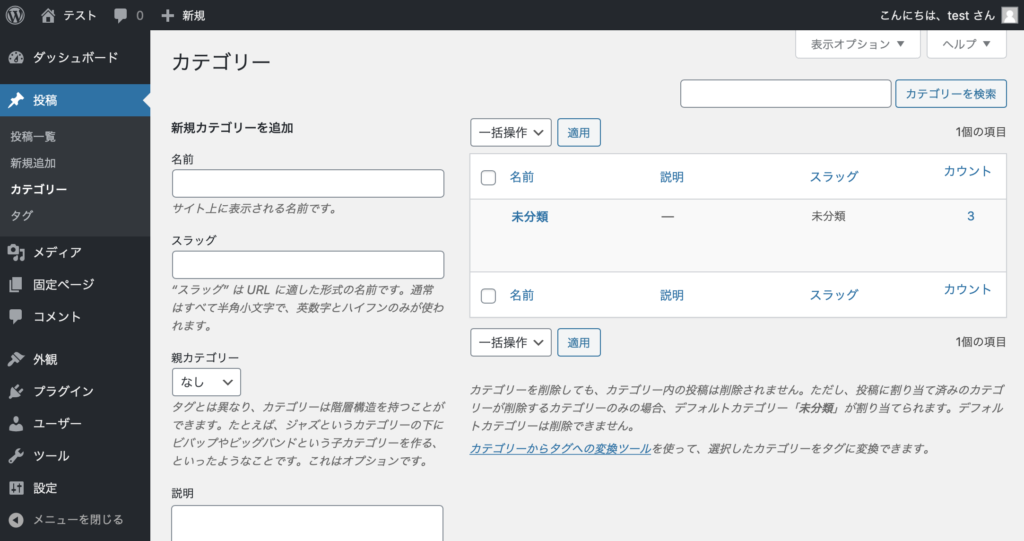
まずカテゴリーを作ります。
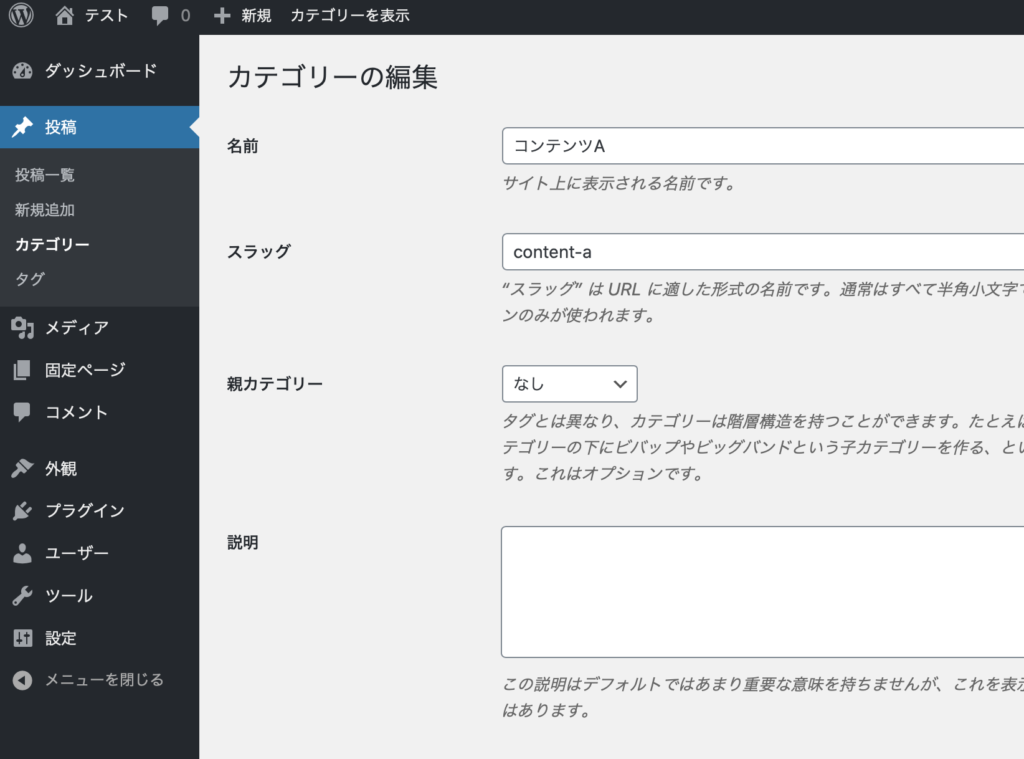
管理画面から「投稿」の中に「カテゴリー」があります。
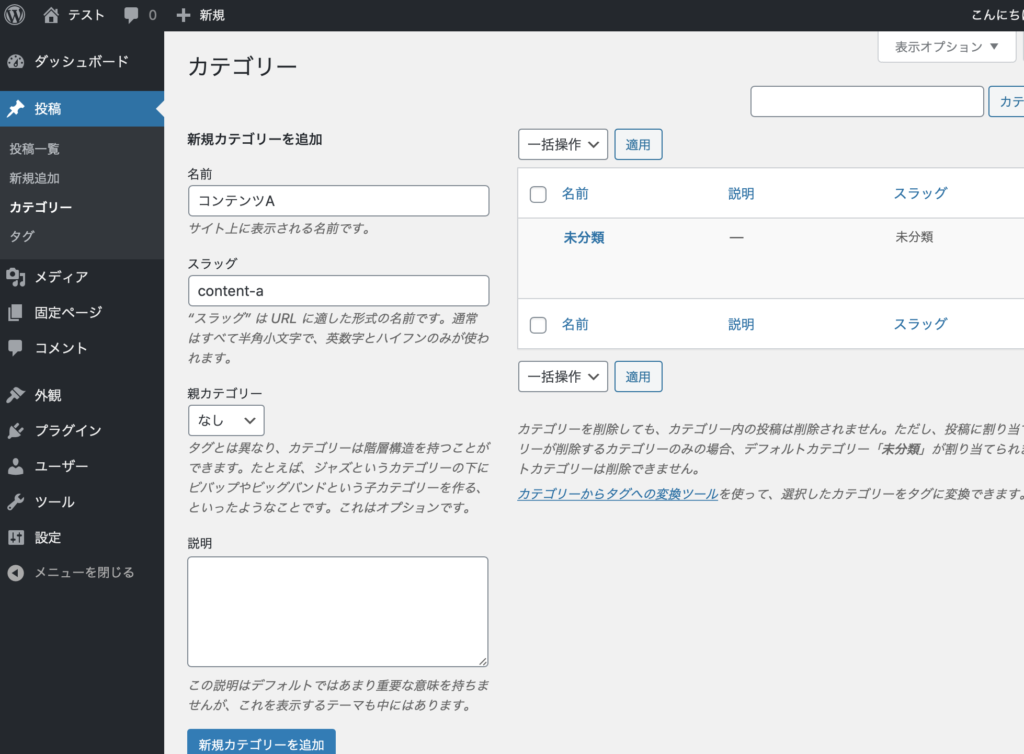
新規カテゴリーを追加します。
名前はコンテンツAにしました。
基本的にカテゴリー名は任意です。
一緒にスラッグも入力します。スラッグは推奨がありましてURLに適した名前をということで半角小文字で英数字とハイフンのみになります。
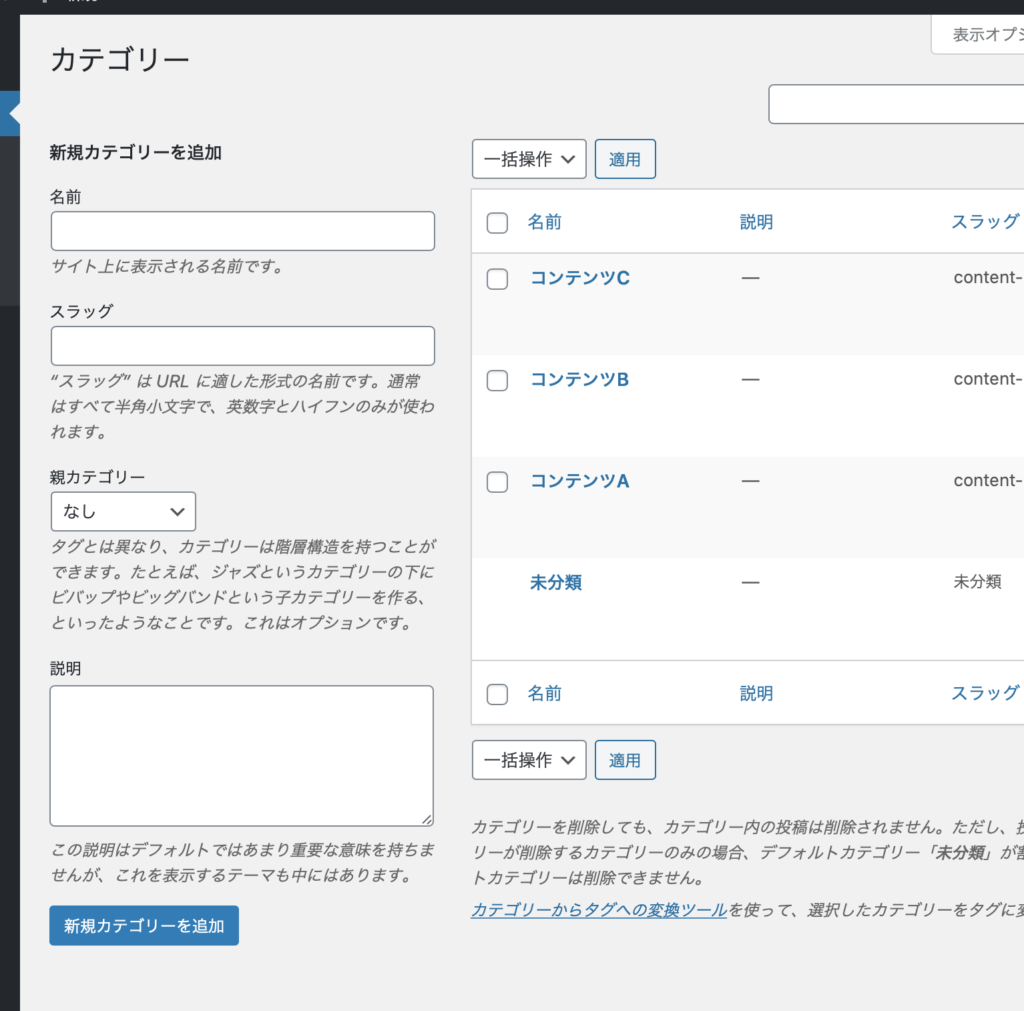
同じ要領でコンテンツB、コンテンツCもカテゴリーとして追加します。
あとカテゴリーごとで3記事ずつくらいで表示させたいのでダミー記事を増やしています。
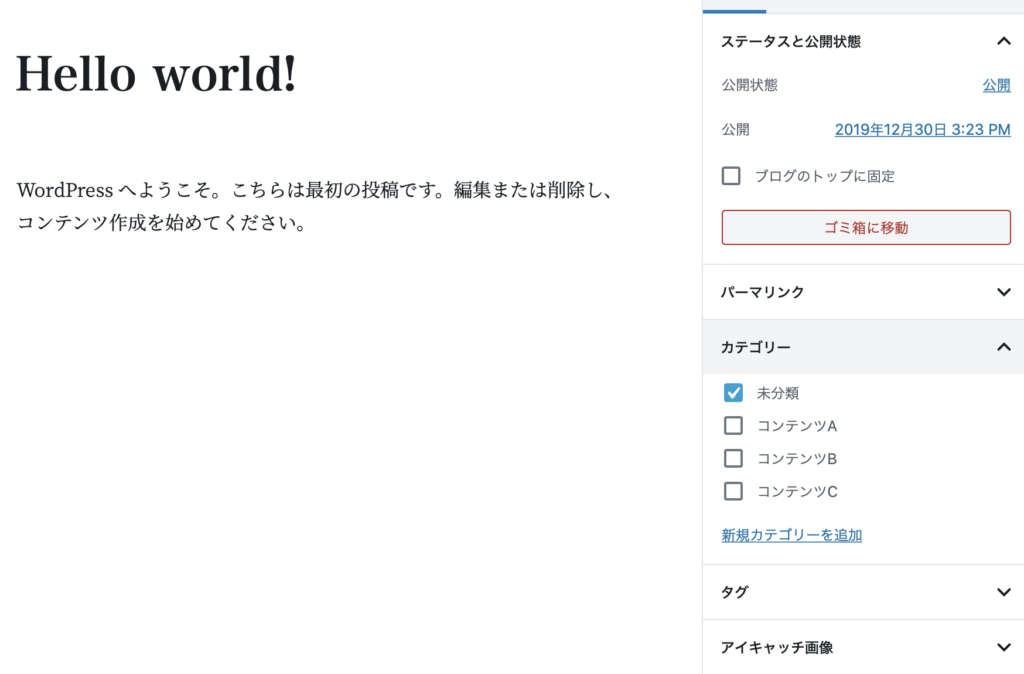
記事をカテゴリー分けしていきます。
未分類以外の新規で作成したカテゴリーを3記事ずつくらいで分けていきます。
次にループしている記事をカテゴリーで分けるために下記コードの中にループさせている記事を置きます。
使うのはquery_postsです。
index.phpに追加します。
<?php $paged = get_query_var("paged"); ?>
<?php query_posts("cat=&paged=".$paged); ?>
//ここにループさせている記事コードを置く
<?php wp_reset_query(); ?>query_postsでカテゴリーを分けますのでカテゴリーIDを確認します。
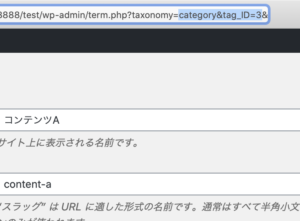
管理画面から「投稿」の「カテゴリー」に入ります。
そして開いたページのブラウザのURLでカテゴリーのID番号が確認できます。
私が作成したカテゴリーのコンテンツAは3がID番号になります。
同じ要領で他のカテゴリーもID番号を確認します。
コンテンツBが4、コンテンツCが5になっていました。
query_postsにカテゴリー番号を当てはめていきます。
コンテンツAの場合はcat=3と入力していきます。
<?php query_posts("cat=3&paged=".$paged); ?><?php $paged = get_query_var("paged"); ?>
<?php query_posts("cat=3&paged=".$paged); ?>
//ここにループさせている記事コードを置く
<?php wp_reset_query(); ?>となります。
まずコンテンツAのカテゴリー縛りの記事です。
<?php $paged = get_query_var("paged"); ?>
<?php query_posts("cat=3&paged=".$paged); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="box1">
<div class="box1left">
<figure class="eyecatch-image" style="background-image: url(<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>);">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?>:<?php echo wp_trim_words( get_the_content(), 20, '...' ); ?></a>
</figure>
</div>
<div class="box1right">
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<p><a href="<?php the_permalink(); ?>"><?php echo wp_trim_words( get_the_content(), 20, '...' ); ?></a></p>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<div>
<h6>記事が投稿されていません</h6>
</div>
<?php endif; ?>
<?php wp_reset_query(); ?>上記のコードをコピーして直下にペーストします。
それを今度はコンテンツBとしてカテゴリー分けをします。
query_postsのcat=5に変更します。
カテゴリー、コンテンツCも同じ要領です。
最終的なindex.phpは以下です。
<?php get_header(); ?>
<!-- .eye-catch -->
<div class="eye-catch" style="background-image: url(<?php bloginfo('template_url'); ?>/images/eye-catch.jpg">
image
</div>
<!-- .eye-catch -->
<!-- main -->
<main class="home clearfix">
<div class="section clearfix">
<h2>Contents-A</h2>
<?php $paged = get_query_var("paged"); ?>
<?php query_posts("cat=3&paged=".$paged); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="box1">
<div class="box1left">
<figure class="eyecatch-image" style="background-image: url(<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>);">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?>:<?php echo wp_trim_words( get_the_content(), 20, '...' ); ?></a>
</figure>
</div>
<div class="box1right">
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<p><a href="<?php the_permalink(); ?>"><?php echo wp_trim_words( get_the_content(), 20, '...' ); ?></a></p>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<div>
<h6>記事が投稿されていません</h6>
</div>
<?php endif; ?>
<?php wp_reset_query(); ?>
</div>
<div class="section clearfix">
<h2>Contents-B</h2>
<?php $paged = get_query_var("paged"); ?>
<?php query_posts("cat=4&paged=".$paged); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="box1">
<div class="box1left">
<figure class="eyecatch-image" style="background-image: url(<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>);">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?>:<?php echo wp_trim_words( get_the_content(), 20, '...' ); ?></a>
</figure>
</div>
<div class="box1right">
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<p><a href="<?php the_permalink(); ?>"><?php echo wp_trim_words( get_the_content(), 20, '...' ); ?></a></p>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<div>
<h6>記事が投稿されていません</h6>
</div>
<?php endif; ?>
<?php wp_reset_query(); ?>
</div>
<div class="section clearfix">
<h2>Contents-C</h2>
<?php $paged = get_query_var("paged"); ?>
<?php query_posts("cat=5&paged=".$paged); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="box1">
<div class="box1left">
<figure class="eyecatch-image" style="background-image: url(<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>);">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?>:<?php echo wp_trim_words( get_the_content(), 20, '...' ); ?></a>
</figure>
</div>
<div class="box1right">
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<p><a href="<?php the_permalink(); ?>"><?php echo wp_trim_words( get_the_content(), 20, '...' ); ?></a></p>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<div>
<h6>記事が投稿されていません</h6>
</div>
<?php endif; ?>
<?php wp_reset_query(); ?>
</div>
</main>
<!-- main -->
<?php get_footer(); ?>
最終的なブラウザでの表示です。
カテゴリーごとで表示するエリアを分けました。