ワードプレス おすすめ簡単スライダー【プラグイン】
ワードプレスには機能を拡張することが出来るプラグイン機能があります。
これはワードプレスの開発チームでは無く、他の開発者が提供しているワードプレス・ユーザーのカスタマイズ化を支援する追加機能になります。
これによりユーザーの目的に合わせて使いやすくすることができます。
しかも無料で使用することができます。
今回は自分では設定が難しいトップページのカルーセルパネルであるスライダーを設置してみます。
ワードプレスにログインして管理画面から「プラグイン」を表示させます。
その中の新規追加のボタンをクリック。
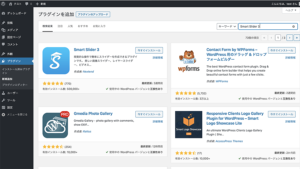
プラグインの検索からSmart Slider 3と入力します。
特にリターンキーも押さずに待ちます。
すると検索結果で一番最初にSmart Slider 3のプラグインが表示されます。
「今すぐインストール」ボタンを押します。
インストールが終わると有効化のボタンに変わりますでの有効化ボタンを押します。
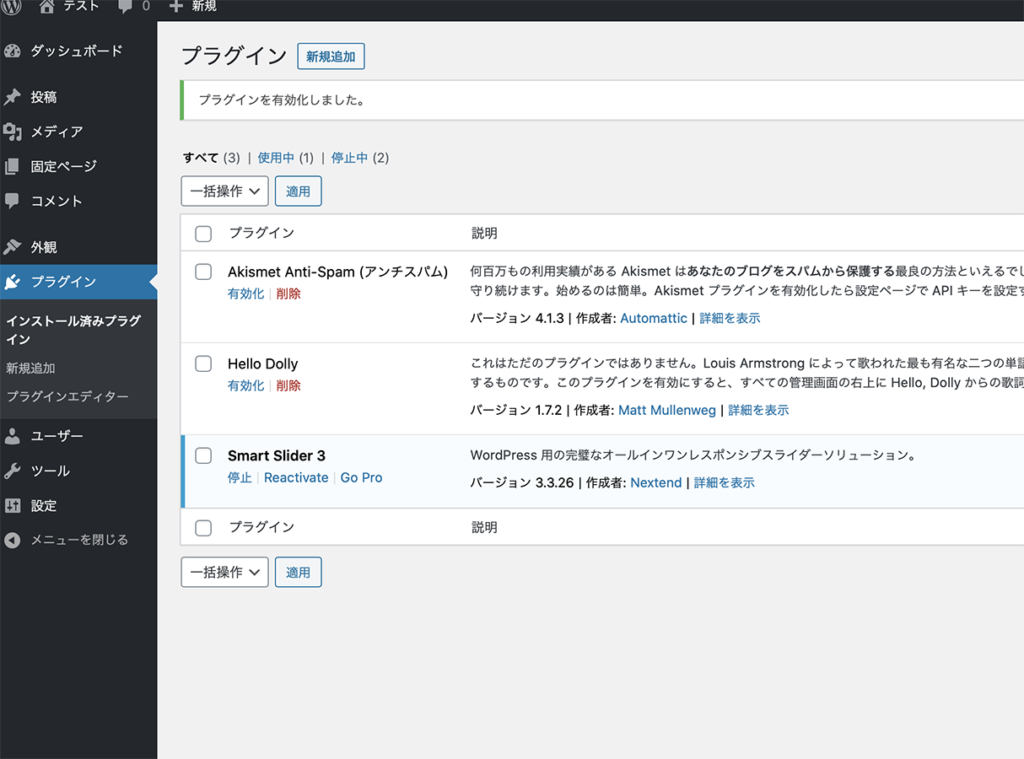
すると「インストール済みプラグイン」の中にSmart Slider 3が追加されています。
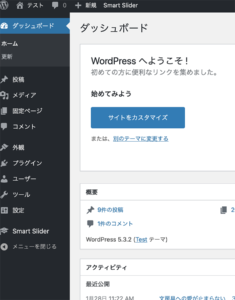
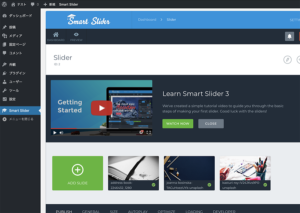
管理画面のダッシュボードの下にSmart Sliderの設定項目が表示されます。
クリックしてみます。
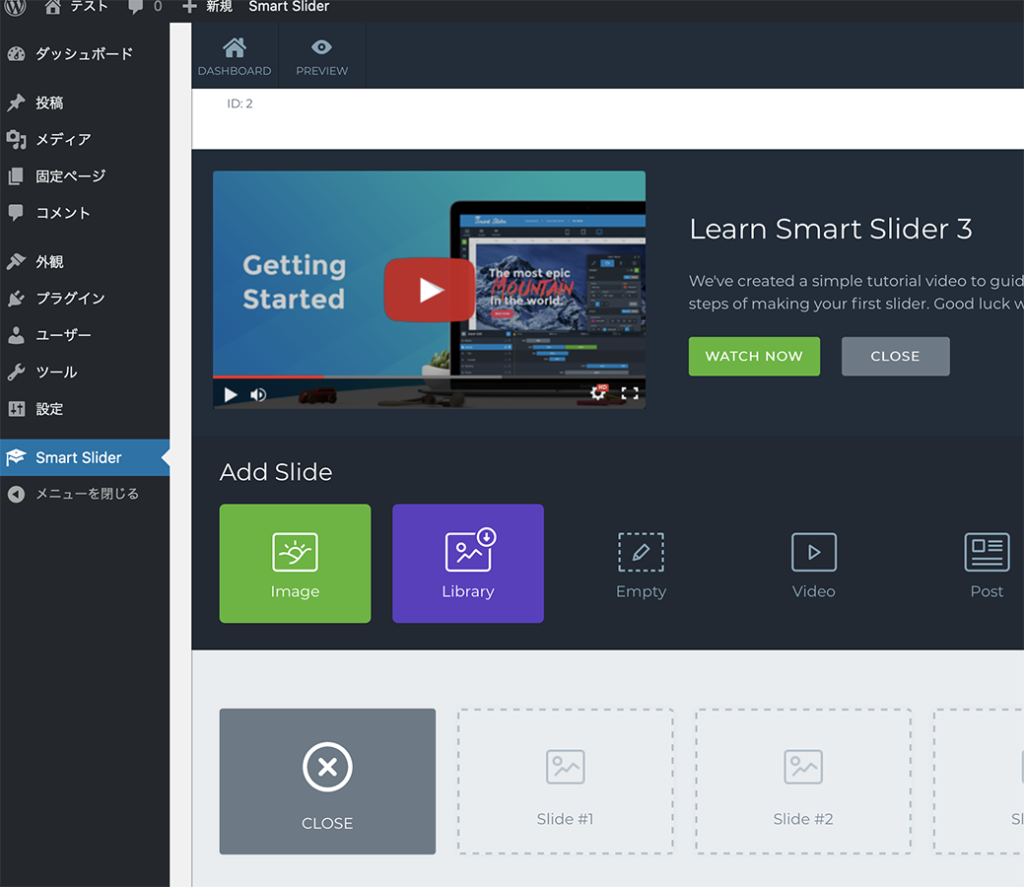
説明動画の下にNEW SLIDERのアイコンがありますのでクリックします。
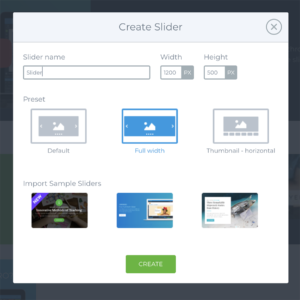
手順が示されSlider nameを任意で入力、幅と高さを指定します。(まずはデフォルトのままでいいでしょう)Presetでお好みに応じて設定を決めます。私はFull wedthにしました。
CRATEを押します。
新しいスライダーが出来ました。
あとは画像を追加していきます。
ADD SLIDEをクリック、Imageをクリック。アップロードするか既に投稿している画像を選択します。
複数選択すると画像一覧が表示されます。
スライダーを表示させるためには記事の中で使う場合はショートコードで表示させるかPHPコードを使ってphpファイルに直接記述する方法かになります。
今回はindex.phpに直接phpコードを記述します。
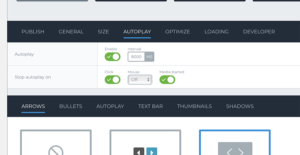
その前にオートプレイを設定したいと思います。
デフォルトではオフになっています。
AUTOPLAYの中のAoutoplayをEnableにします。
あとはデフォルトで大丈夫です。表示を確認してあとはお好みに合わせてください。
SAVEしてPUBLISHで表示しているPHP codeをコピーします。
index.phpをエディターで開いてアイキャッチを設定している部分を削除します。
私の場合は下記コードです。
<div class="eye-catch" style="background-image: url(<?php //bloginfo('template_url'); ?>/images/eye-catch.jpg">
image
</div>代わりにPHP codeをペーストします。
<?php
echo do_shortcode('[smartslider3 slider=2]');
?>保存してサイトを表示してみましょう。
表示してますか?
自動でスライドして画像が変わりますでしょうか。
スライダー画像に内部リンクや外部リンクすることもできます。
管理画面の「Smart Slider」から設定したスライダーを選択し各画像をクリック。
その中のSettingsをクリックするとLinkという項目がありますのでそこでリックが張れます。