イラレで作るwebデザインモックアップ【スライスを使わずスライスする】
グラフィックツールの1つである、Adobe IllustratorとPhotoshop。
この痒い所に手が届く系のグラフィックツール、イラストレーターを使ってWebデザインのモックアップを作り、スライスツールを使わずにフォトショップと連携してエレメントを書き出してみます。
イラストレーターでモックアップ制作を躊躇させるのが使いづらいスライス機能にあると思います。
それに比べフォトショップのスライス機能はとても使いやすく長らくフォトショップでモックアップを作ってきました。
ですが元々フォトショップはフォトを編集するために開発されたアプリケーションソフトです。
細かいレイアウトやデザインをこだわりをもって作ることが弱いです。
ということでイラストレーターでしっかりWebデザインをしエレメント書き出しを簡単にする方法をお伝えします。
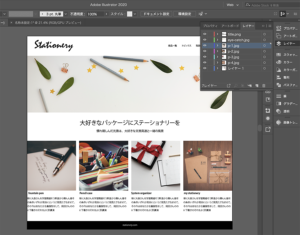
まず、イラストレーターでモックアップ作り
まず新規でイラストレーターを起動。
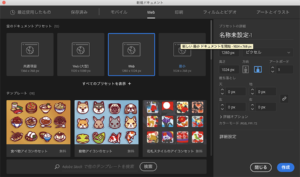
新規ドキュメントでwebをクリック。
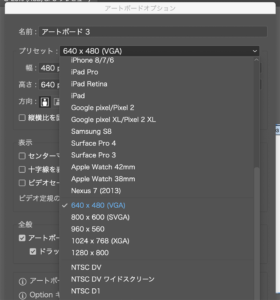
幅をWebデザインの平均的なサイズ1280ピクセルにしておきます。作成ボタンを押します。
webをデザインするためにWebをクリックしてますので単位とかはピクセルになっていると思います。
そしてレスポンシブのモックアップを作りますのでタブレット用の台紙とモバイル用の台紙を今のうちに作っておきます。
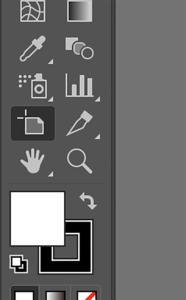
ツールパレットからアートボードを選んで、最初に作ったアートボードの横に適当に四角を作ります。
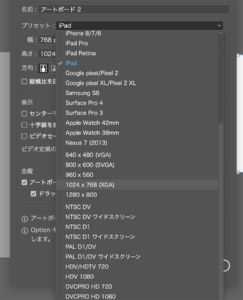
ツールパレットのアートボードをダブルクリックするとダイアログでサイズ編集することができるようになります。
サイズをタブレットにします。
同じ手順でモバイルサイズも作ります。
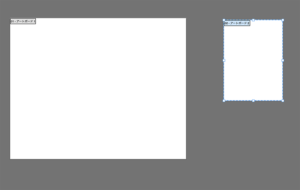
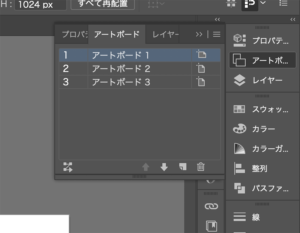
台紙が3つ並びました。ウィンドウ・パレットのアートボードを選ぶと3つ並んでいます。
PC、タブレット、モバイルと名前を変更します。
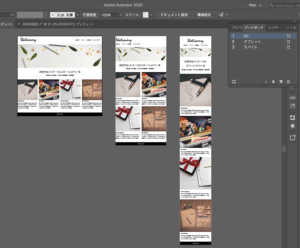
全てのアートボードを再配置します。
レイアウトの順序を左から右にします。そして感覚を200ピクセルくらいにしておきます。
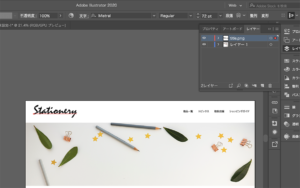
それから存分にイラストレーターでモックアップを作成してください。
イラストレーターからフォトショップへ
一応、モックアップが完成したとしてエレメントをスライスを使わずに書き出します。
方法はイラストレーターをフォトショップで保存してフォトショップからアセットを生成しエレメントを書き出します。
モックアップから書き出したいエレメントをレイヤーに振り分けます。
まずタイトルですが拘った書体にしたいので画像化してみます。
文字ですがアウトランは不要です。
レイヤーパレットからレイヤーを追加します。
ここにタイトル文字を移動します。
その時にポイントがあります。
レイヤーの名前を実際のファイル名にします。
Webで使用するので半角英数字でファイル名をつけます。
さらに拡張子もつけます。jpg形式で使用する場合は.jpg、PNG形式で使用したい場合は.pngと拡張子までつけて名前をつけます。
他のエレメントも一枚ずつレイヤーを作成しファイル名をつけて保存します。
書き出したいエレメントをレイヤーにそれぞれ振り分けたら、ファイルから「書き出し」→「書き出し形式」をクリック。
書き出し形式の中からpsd(フォトショップ)を選択します。
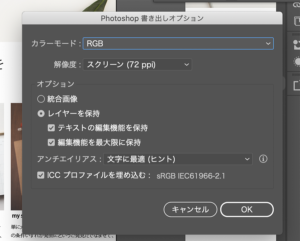
するとphotoshop書き出しオプションダイアログが表示しますのでカラーモードをRGB、解像度を72dpi、レイヤーを保持でOKボタンを押します。
photoshopで書き出します。
書き出したファイルをフォトショップで開きます。
ファイルから「生成」→「画像アセット」をクリックします。
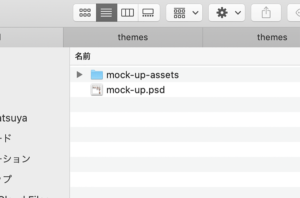
何も反応しないと思いますが書き出したファイルにassetsフォルダが出来ていると思います。
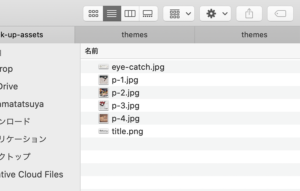
中を確認するとイラストレーターで振り分けたレイヤー名で画像が書き出されています。
この書き出されたエレメントを使ってモックアップをコーディングしていきます。