【2020版】Contact Form 7の設置から使い方まで
お問い合わせのページはプロフィール・ページ同様、SEO対策として必須のページになっています。
特にGoogleアドセンスに申請する際、チェックされる項目にもなっています。
お問い合わせページを自力で作ろうとするとフォームタグで入力画面を作ったりやウェブメールを設定したりと何かと手間がかかります。
プラグインのContact Form 7は自動返信なども含めてお問い合わせの機能一式を簡単に作ることができます。
プラグインContact Form 7のインストール
それではプラグインをインストールしていきます。
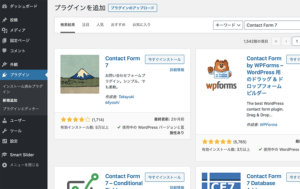
管理画面から「プラグイン」→「プラグインを追加」キーワードをContact Form 7にします。
トップヒットしますので今すぐインストールを押します。
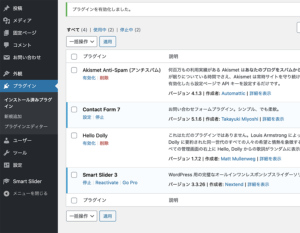
そして有効化、するとプラグインの中にContact Form 7が追加されます。
それと管理画面の中に「お問い合わせ」という項目も追加されています。
「お問い合わせ」をクリックしてみましょう。すでにコンタクトフォーム1というフォームが作成されています。
コンタクトフォーム1をクリックしてみます。
フォームを設定する
コンタクトフォーム1の中にショートコートが生成されています。
このショートコードを使ってメールフォームを表示させます。
またコンタクトフォーム1の中にフォーム、メール、メッセージ、その他の設定と4つの項目で編集できるようになっています。
まずフォームから見ていきます。
フォームはデフォルトのままでもすぐ使用できますが用途に合わせて容易にカスタマイズできます。
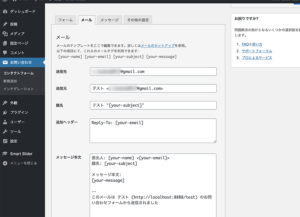
次にメールを見ていきます。
ここもほぼデフォルトで大丈夫ですが送信先をチェックしておきます。
ここのメールアドレスは管理画面の「設定」→「一般」の中に入力されている管理者メールアドレスが参照されます。
もし送信先のアドレスを変更したい場合はここで修正します。
次はメッセージです。
様々なシチュエーションでメッセージを編集することができます。
最後にその他の設定を見ていきます。
ここはお問い合わせの完了を告知するページを表示させる時に使用します。
その他の設定に1on_sent_ok: “window.location.href =’完了ページのURL’;”を入力します。
以上でコンタクトフォームの準備ができました。
ワードプレスの固定ページとして表示
これを固定ページで表示できるように設定していきます。
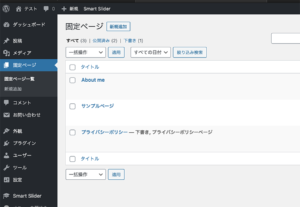
固定ページに移動し新規追加をします。
タイトルをContact Usにし、記事本文にコンタクトフォームのショートコードをコピペします。
公開します。
管理画面に戻って、「外観」→「メニュー」から固定ページContact Usをメニューに追加します。メニューを保存。
サイト表示してみます。
表示しました。
デザインの部分はCSSで調整していきます。