【SEO 最適化】高速化でのJS圧縮が他のプラグインを止める
前回、webサイト高速化のためのプラグインであるAutoptimizeを使ってJavaScript、CSS、HTMLのコードを最適化しました。
そのおかげでPageSpeed Insightsのスピードテストでモバイル、パソコンとも80以上のハイスコアを出すことができました。
ですがいつの間にかコード・ハイライターのEnlighterが反応していません。
あれあれと原因をググってみるとJavaScriptを圧縮すると反応しなくなるようです。
ということは原因はAutoptimizeでJavaScriptを圧縮したからのようです。
ということでJavaScript最適化をオフにしました。
しかし、オフにするとPageSpeed Insightsのスコアが下がってしまいます。
Autoptimizeの中でJavaScriptは最適化してEnlighter関係のJavaScriptは圧縮しないようにします。
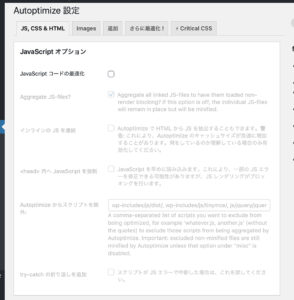
管理画面の設定からAutoptimizeのJS,CSS & HTMLタブのJavaScript オプションの中のJavaScript コードの最適化にチェックを入れます。
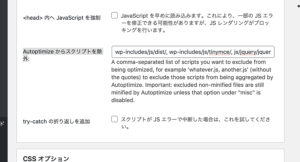
そしてAutoptimize からスクリプトを除外の中に除外するjsファイルを書き込みます。
複数ある場合はカンマで区切って入力します。
Enlighterで使用するjsファイルはPluginフォルダの中のenlighterフォルダのresourcesフォルダに4つjsファイルが入っています。
取り敢えず4つ圧縮を解除します。
カンマで連結してAutoptimize からスクリプトを除外の中に記述。
wp-content/plugins/enlighter/resources/EnlighterJS.min.jswp-content/plugins/enlighter/resources/EnlighterJS.Startup.jswp-content/plugins/enlighter/resources/EnlighterJS.Startup.min.jswp-content/plugins/enlighter/resources/mootools-core-yc.js変更を保存します。
Enlighterが復活しました。
ですが再度PageSpeed Insightsでスピードテストをやってみます。
Enlighter関連のJSファイルだけの圧縮解除ですが、どうしてもスコアが下がります。
SEOのことを考えるとJavaScriptコードの最適化はしておきたいところ。今のところjs最適化で不具合があるプラグインは最適化除外する方向で使っていきます。