【webデザイン CSS】flexboxでPinterest風カード型レイアウト
webデザインのトレンドでECサイトなどコンテンツが多い時のデザインにもってこいのレイアウトがあります。
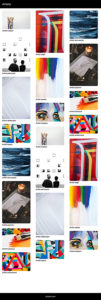
それがPinterestなどでお馴染みのカード型のレイアウトです。
今回はflexboxでカード型のレイアウトを作ってみます。
See the Pen
Responsive card-type layout by tatsuya☆ラボラトリ【 tatsuya-lab.com 】 (@labtatsuya)
on CodePen.
jQeryプラグインのMasonryでもカード型は作れます
flexboxの可能性としてノーJavaScriptで作っていますが無理せず可変グリッドで有名なMasonryを使用すると簡単にカード型レイアウトができます。
カード型のレイアウトの特徴としてレンガ状に敷き詰めてレイアウトすることが特徴です。
余計な余白は排除して効率よくコンテンツを見せていきます。
flexboxでも横並びではカード型はできない
floatはもとよりflexboxでも横並びでレンガ状に敷き詰めることはできません。
ですので縦に並べながら横に流していく作り方になります。
HTMLは<section>の部分をカードにして画像と見出しをまとめます。
<section>をカード型レイアウトにしますので親要素である<article>にflexをかけます。
そして同時にflex-direction: column;を設定してflexの方向を横ではなく縦にします。
さらに同時にflex-wrap: wrap;を設定して<article>が、ある高さにきたら<section>を折り返すようにします。
この折り返して作ることによりレンガ状に並べることができます。
レスポンシブも同時に指定
レスポンシブ的にスマホサイズから考えていきます。
スマホサイズの場合は折り返さ無いようにします。
ですので<article>の高さは決めないようにします。
そしてタブレットサイズでは<article>の高さをheight: 2600px;にしておきます。
高さは<section>つまりカードの数によって変更します。
タブレットサイズの時のカードの幅をwidth: 28%;にしました。
タブレットサイズでは3列並ぶようにしました。
次にPCサイズで見た時です。
PCサイズでは<article>の幅の最大値を設定しました。
最大値より幅のサイズが大きくなったら固定させます。
max-width: 1200px;です。
1200ピクセルより大きくなると中央で固定表示するようにmargin:0 auto;を設定しました。
<article>の高さは2000ピクセルです。
<section>の幅は21.5%にしました。