【SEO 最適化】AMP”アンプ”奮闘記!ampページは爆速だが
プラグインAMPを導入してモバイルページのスピードアップに取り組みました。
ampページの確認でGoogleサーチコンソールの中のAMPから確認していましたが、設置したすぐは表示されていないと思いますので確認する手っ取り早いやり方は記事ページのURLの最後尾に/amp/をくっ付けるとampページが表示されます。
例)
現在の最新記事のURLです。ページを表示すると下記画像です。
https://tatsuya-lab.com/2020/02/28/【seo-最適化】google-ampでモバイル表示を速くする/
上記のURLの末尾にamp/を付けます。ページを表示してみます。
https://tatsuya-lab.com/2020/02/28/【seo-最適化】google-ampでモバイル表示を速くする/amp/
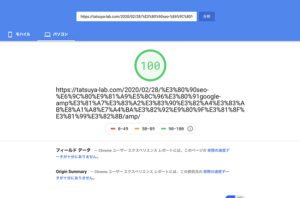
https://tatsuya-lab.com/2020/02/28/【seo-最適化】google-ampでモバイル表示を速くする/amp/上記のampページアドレスで試しにPageSpeed Insightsでスピードテストしてみます。
モバイル
ちなみにパソコン
モバイルが95の爆速になりました。
パソコンではなんと100!
AMPではかなりHTMLとかJavaScriptとか制限しますので内部的にもシンプルにすると速くなることがわかります。
ただAMPページはページデザインもAMP用に変更されますので折角こちらでデザインを考えてもAMPページは違うデザインになります。
スピードアップさせるためには致し方ないところでしょうか。
他のAMPプラグインを試してみる
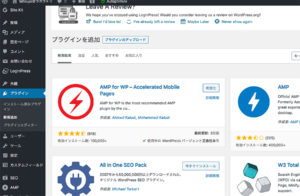
AMPプラグインを調べてみましたら他にも人気のプラグインがありました。
AMP for WP Accelerated Mobile PagesというAMPプラグインが有名なようです。
何も考えずにAMP Project Contributors作成のAMP使ってましたが試しにAccelerated Mobile Pagesに変更してみました。
AMP for WPプラグインに致命的な不具合が
デザイン的に近いレイアウトになりましたのでこれで行こうかなと思いましたが致命的な不具合がありました。
EWWW Image Optimizerとコンフリクトするようです。
EWWW Image Optimizerと一緒にAccelerated Mobile Pagesを使うとモバイルで表示した時に画像が表示しませんでした。
私の場合はMacBook Proでも画像が表示しませんでした。
レイアウト・デザインはAMP Project ContributorsのAMPより良かったんですがEWWW Image Optimizerを外す選択肢は現時点では無いです。
仕方なく最初のAMP Project Contributors作成のAMPを使用します。
検索するとAMPページはモバイル・デバイスで表示される
あと私の場合は何も分からないままAMPをプラグインしていまして1ヶ月ほど経っていますので検索に反映さています。
検索で同じページが表示された時にスマホでは⚡︎マークがついたAMPの記事ページが表示され、MacBook Proでは通常ページの記事ページが表示されていました。