【ワードプレス CSS】抽出した記事を順番でレイアウト変更
記事をループで抽出する<?php if (have_posts()) : ?><?php while (have_posts()) : the_post(); ?>があります。
投稿された記事をまとめて表示してくれますので便利なのですがタグを含めると同じタグがそのまま複製されてしまいます。
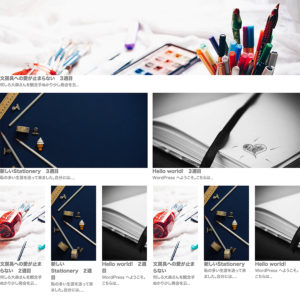
例えば最新の記事1つは大きく見せてそれ以降は小さく見せたいという場合があります。
その時はタグにクラス名をつけてデザインを変更します。
その場合、記事はquery_postsとかWP_Query使ってshowpostsやoffsetなどの引数を駆使してデザインに合わせて記事を当てはめていく作り方をしていました。
しかし、ループでは記事は挿し変わりますがタグは同じタグが複製されてしまいます。
おまけにphpコードが冗長になってしまい制作も時間がかかります。
See the Pen
WordPress, loop layout by tatsuya☆ラボラトリ【 tatsuya-lab.com 】 (@labtatsuya)
on CodePen.
:nth-of-typeを使ってクラス名無しでタグを指定する
query_postsなどは噛ませずループの出力だけでn番目の記事のデザインをCSSを使って変更してみます。
まず普通にループさせます。
php
<section class="wrapbox">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div>
<figure class="eyecatch-image2" style="background-image: url(<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>);"> <a href="<?php the_permalink(); ?>"> Image </a>
</figure>
<h3><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></h3>
<p><a href="<?php the_permalink(); ?>"><?php echo wp_trim_words( get_the_content(), 20, '...' ); ?></a></p>
</div>
<?php endwhile; ?>
<?php else : ?>
<div>
<h6>記事が投稿されていません</h6>
</div>
<?php endif; ?>
</section>という具合に記事一覧を出力します。
まず最新記事を幅100パーセントでアイキャッチ画像とタイトル、本文を表示させます。
最新記事は一番最初のタグに入ってますので:first-of-typeを使って指定します。
css
.wrapbox div:first-of-type{
width: 100%;
}そして2番目、3番目の記事を幅50パーセントにして、2個横に並べてみます。
css
.wrapbox div:nth-of-type(2){
width: calc(50% - 10px);
}
.wrapbox div:nth-of-type(3){
width: calc(50% - 10px);
}:nth-of-type(n+4)は4番目以上、:nth-of-type(-n+9)は9番目以下
そして4番目から9番目までの幅を16.66パーセントにして6個横に並べてみます。
css
.wrapbox div:nth-of-type(n+4):nth-of-type(-n+9){
width: calc(16.66% - 20px);
}最終的には上記の画像のようにcss擬似セレクタを使用することでタグにクラス名を付けなくても順番でデザインの指定することができます。