【SEO 最適化】Google MFIでクローラもモバイルファーストへ
Googleのクローラが全てのサイトにモバイル・ファースト・インデックスを適用するというニュースが入ってきました。
期間は6月若しくは12月までには強制的に完全移行する計画のようです。
これは自身のWebサイトがPCでSEOが最適化されていても、スマートフォンでSEOが最適化されていなければページランクが変動する可能性が出てきました。
Google、1年以内には全サイトにモバイルファーストインデックスを適用
これはスマートフォンに最適化していなくても強制的にモバイルファーストでGoogleが評価しますのでPCで見るとしっかり確認できるコンテンツもスマートフォンで見ると崩れて表記され、下手をすれば表示されていなかったりするケースも出てきます。
(モバイル・ファースト・インデックス)MFIをGoogleサーチコンソールで確認
私はメディアクエリを使ってモバイルでも最適化されたデザインに作っていますがGoogleサーチコンソールで確認するとメインクローラがカバレッジでPCになっていました。
モバイルユーザビリティとAMPでソース:スマートフォン クローラ、パンくずリストとサイトリンク検索ボックスでソース:パソコン クローラになっていました。
設定を確認すると概要でインデックス・クローラはパソコン用Googlebotになっていました。
上記の記事ではメインクローラ:PC、ソース:パソコン クローラと表示されていたらモバイルファーストインデックスに移行していないと考えられるようです。
MFIに移行する手立て
もしも対応していない場合は変更しておきたいところですが特に変更用のボタンがあるわけでは無いようです。
SEOと一緒で自身のWebサイトで心当たりがある箇所を直す感じです。
心当たりを探っていきます。
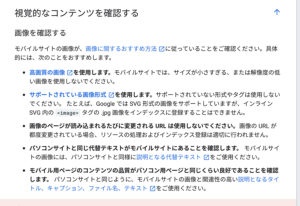
まず目に止まったのが画像のくだりです。
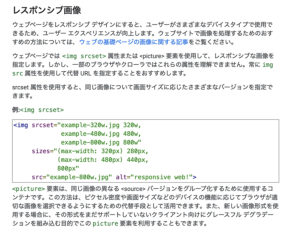
モバイルサイトでは高画質の画像が推奨されています。
画像の圧縮はライフワークにしていましたので、これは晴天の霹靂でした。
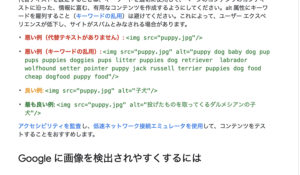
あと目に止まったのが画像の代替テキストを設定しているかです。
これは手を抜いていました。早速、代替テキストを入力です。
とりあえず、記事タイトルでも入れとくかと思いましたが「最も良い例」が画像のディテールを表現してあるものだったので直接画像を説明するaltにします。
さらに気になったのが「画像にセマンティック マークアップを使用する」です。
CSSで配置した画像(background-image)、はインデックス登録しないとのこと。
う〜む。
さらに
ここらへんは面倒くさい。
自転車操業の我がブログではPhotoshopに頑張ってもらう感じか?
あと心当たりがあるのはnoindexタグですね。
これをやってるとモバイルページでインデックス登録がブロックされるようです。
最後に
いろいろ検証していかなければなりませんがGoogle側がモバイルファーストインデックスに移行するのを忘れているケースもある様なので、とりあえず自分で出来る限りやって12月強制移行まで放置です。