【ワードプレス ログイン】プラグインLoginPressでカスタム・ログインを作る
ワードプレスのログイン画面をカスタマイズできるCustom Login Page Customizer | LoginPressというプラグインがあります。
ワードプレスではログインページのデザインが固定されています。
無理やり変更することもできますが、ワードプレスなので楽に変更したいところです。
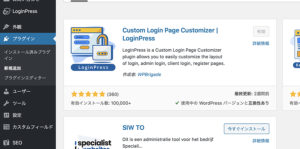
プラグインで新規追加をクリックしてLoginPressで検索します。
するとCustom Login Page Customizer | LoginPressというプラグインがヒットします。
今すぐインストールして有効化しましょう。
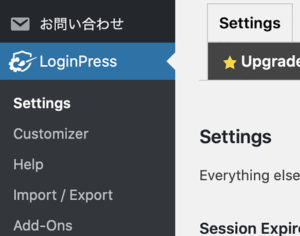
すると管理画面の中に設定が表示されます。
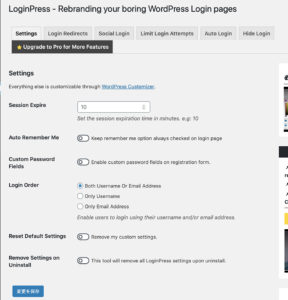
ここはSettingsで基本設定をやります。
タブがいっぱいありますが基本Settingsタブしかいじるところがありません。
残りのタブの設定はアップグレードしないと使用できません。
・Session Expire
ここはログインセッションの有効期限を分単位で設定しています。
初期値は10分になっています。
・Auto Remember Me
ログイン状態を常にチェックが入った状態で記憶するかになります。
・Custom Password Fields
登録フォームで確認用のパスワードフィールドを追加するかになります。
・Login Order
ログインする際にユーザー名かメールアドレスかその両方とも、のいずれかで選択することができます。
・Reset Default Settings
リセットしてデフォルトに戻すかの設定になります。
・Remove Settings on Uninstall
このプラグインのアンインストールになります。
設定を変更したら変更を保存ボタンを押します。
カスタマイザーでデザイン変更
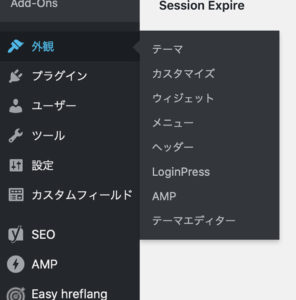
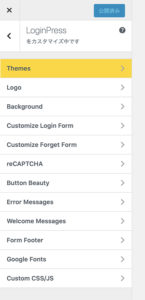
もう1箇所外観の中に設定が表示される様になります。
ここはSettingsの下にあるCustomizerからもアクセスできます。
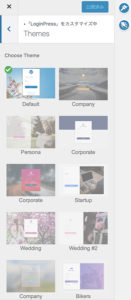
・Themes
これはデフォルトしか選択できません。
・Logo
ここでワードプレスのロゴを変更出来ます。
画像をあらかじめ制作したロゴと差し替えます。
併せて幅と高さbottomの余白を設定できます。
ロゴにURLも設定できます。
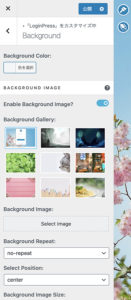
・Background
背景色と背景画像を選択することができます。
背景画像はあらかじめ用意されたギャラリーから選択することができます。
ギャラリー以外の画像を設定したい場合は画像を選択します。
ちなみに背景動画も設定できます。
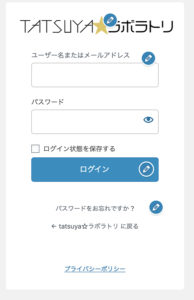
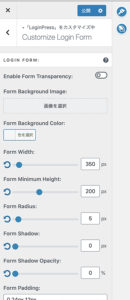
・Customize Login Form
ログインフォームの角丸の設定やドロップシャドウなど外観を設定します。
・Customize Forget Form
パスワードリセットフォームの設定です。
・reCAPTCHA
プレミアム版のみになります。
・Button Beauty
ボタンの配色とホバリングした時の色変更の設定です。
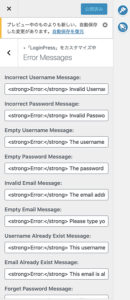
・Error Messages
表示するエラーのカスタマイズです。
・Welcome Messages
通常のメッセージをカスタマイズできます。
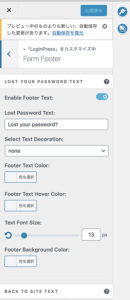
・Form Footer
フォーム下の「登録」や「パスワードをお忘れですか?」の文字列をカスタマイズできます。
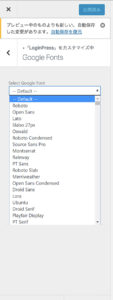
・Google Fonts
これもプレミアム版のみです。
・Custom CSS/JS
ここでカスタムのCSSとJavaScriptを設定できます。
結構、無料版でも細かく設定できる様になっています。
しかも簡単です。