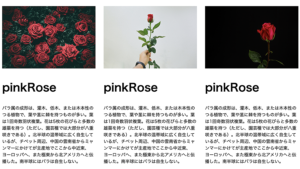
【float完全攻略3】webデザインfloatで3カラム両端揃えレイアウト
floatでカラム・レイアウトで悩むのがカラムをそれぞれ余白を設けて間を開ける場合2カラムだと均等な余白と均等なカラム幅がpaddingプロパティのみで簡単に出来ますが3つ以上のカラムだとpaddingで均等な余白はできますがカラム幅が均等になりません。
今回は余白が均等でカラム幅も均等にして全体が両端揃えになるfloatレイアウトをご紹介します。
この方法はflexboxでも両端揃えする場合も有効です。
まず3カラムのHTMLを用意します。
HTML
<section class="column3">
<div class="one">
<p><img src="biel-morro-kcKiBcDTJt4-unsplash.jpg" alt=""></p>
<h2>pinkRose</h2>
<p>
バラ属の成形は、灌木、低木、または木本性のつる植物で、葉や茎に棘を持つものが多い。葉は1回奇数羽状複葉。花は5枚の花びらと多数の雄蘂を持つ(ただし、園芸種では大部分が八重咲きである)。北半球の温帯域に広く自生しているが、チベット周辺、中国の雲南省からミャンマーにかけてが主産地でここから中近東、ヨーロッパへ、また極東から北アメリカへと伝播した。南半球にはバラは自生しない。
</p>
</div>
<div class="two">
<p><img src="cesar-abner-martinez-aguilar-J_1rPaekCyc-unsplash.jpg" alt=""></p>
<h2>pinkRose</h2>
<p>
バラ属の成形は、灌木、低木、または木本性のつる植物で、葉や茎に棘を持つものが多い。葉は1回奇数羽状複葉。花は5枚の花びらと多数の雄蘂を持つ(ただし、園芸種では大部分が八重咲きである)。北半球の温帯域に広く自生しているが、チベット周辺、中国の雲南省からミャンマーにかけてが主産地でここから中近東、ヨーロッパへ、また極東から北アメリカへと伝播した。南半球にはバラは自生しない。
</p>
</div>
<div class="three">
<p><img src="doug-kelley-ydUG5wMk6q4-unsplash.jpg" alt=""></p>
<h2>pinkRose</h2>
<p>
バラ属の成形は、灌木、低木、または木本性のつる植物で、葉や茎に棘を持つものが多い。葉は1回奇数羽状複葉。花は5枚の花びらと多数の雄蘂を持つ(ただし、園芸種では大部分が八重咲きである)。北半球の温帯域に広く自生しているが、チベット周辺、中国の雲南省からミャンマーにかけてが主産地でここから中近東、ヨーロッパへ、また極東から北アメリカへと伝播した。南半球にはバラは自生しない。
</p>
</div>
</section>それではCSSを書いていきます。
calc関数を使って余白分を引く
floatをかける<div>にwidthを設定しますが考え方として余白分を予めwidthから引いてその余白を二等分して均等余白、均等幅を実現していきます。
まずは幅をcalc関数を使って余白を引きます。
これが便利なのが幅をパーセントで指定してもcalc関数で計算してくれるところです。
幅に関するCSSです。
CSS
.column3 div{
width: calc(33.33% - 20px);
float: left;
}幅を三等分にするので33.33%にします。
そこから1カラム20ピクセル引いておきます。
トータルで60ピクセル引かれるのでそれを二等分にして30ピクセルの余白を設定します。
floatを指定。
カラム間の余白はmarginを使います
そしてカラムとカラムの間の余白はpaddingでは無くmarginを使用します。
このcalc関数を使用してカラム・レイアウト行う場合の余白はmarginを使用しないとpaddingでは崩れてしまいます。
最終的なCSSです。
CSS
.column3 div{
width: calc(33.33% - 20px);
float: left;
}
.column3 .one{
margin-right: 30px;
}
.column3 .two{
margin-right: 30px;
}関連記事
【ノンプログラマー】最小JavaScriptを使ったハンバーガー・リスト
【html css】calc関数 早く使うべきだった 灯台下暗し
【webデザイン CSS】flexboxでスキュードブロック・レイアウト
CSSでWebスタイリング【レスポンシブ 基本】
【Webデザイン CSS】flexboxを使用するときのポイント
【webデザイン トレンド】ニューモーフィズムとfont-size20ポイント
【webデザイン CSS】flexboxでミニマル・デザイン
【webデザイン CSS】flexboxでスプリットスクリーンを作ってみる
【webデザイン CSS】flexboxでスプリットスクリーンCSS3のポイント
【グリッドレイアウト】カード型レイアウトをCSSのみで簡単作成
【webデザイン CSS】flexboxでPinterest風カード型レイアウト
【Webデザイン CSS】レスポンシブでハンバーガー・リストをつくる
【float完全攻略4】タイトル、メニュー横一線レイアウト
【webデザイン CSS】flexboxでダイヤモンドカットを作ってみる
レスポンシブのためのWebスタイリング【CSSの書き方】