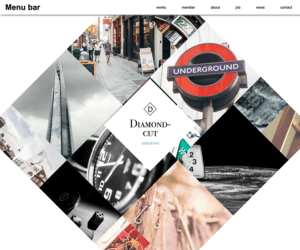
【webデザイン CSS】flexboxでダイヤモンドカット・レイアウトを作ってみる
ウェブのレイアウトといえば縦軸、横軸、水平、垂直のグリッドの延長線上に揃えてバランスと整合性が取れたデザインをテッパンとしてきました。
ユーザビリティ的にも操作し易く理解しやすいインターフェイスにすることができます。
しかし、人間欲張りなもので、物足りないデザインと捉える人もいます。
そこでブロークン・グリッドほどではなく、グリッドは保ちつつ変化に富んだレイアウトということでダイヤモンドカットというレイアウトをflexboxを使って作ってみました。
スキュードブロックを応用したもので画像など正方形をただ傾けただけですが、だいぶ印象が変わります。
サイトのコンセプト的にも尖ったデザインを志向する場合は合っているかもしれません。
それではポイントを解説させていただきます。
See the Pen
Diamond-cut layout including responsive by tatsuya☆ラボラトリ【 tatsuya-lab.com 】 (@labtatsuya)
on CodePen.
<nav>の部分をflexboxを使ってレイアウトする
今回ナビゲーションの部分と<header>の部分は離して上部に配置しています。
変則ですが<header>は<nav>の下に配置します。
<nav>の中のMenu barの部分とリスト化したメニューをスマホサイズので見た時は上下に配置し、タブレット、PCサイズで見た時は横一線で配置します。
この部分はメディアクエリを使って切り替えます。
親要素の<nav>の中の<ul>にdisplay: flex;をかけて<li>をどのサイズで見ても横並びにします。
<nav>にはdisplay: flex;をかけますがスマホサイズではflex-direction: column;を設定して上下に並べて、タブレット以上のサイズにflex-direction: row;を設定して横一線に並ばせます。
スマホサイズは<header>だけtransformで傾けていく
スマホサイズでは画像を傾けずに正体で表示させます。
ただ、<header>はどのサイズで見ても45度傾けたいと思います。
transform: rotate(45deg);を設定して45度傾けます。
すると中のタイトル画像まで傾きますので<header>の中の<h1>にtransform: rotate(-45deg);を設定して中の文字は正体にします。
あと画像はキッチリ正方形で表示させたいのでbackground-imageで設定してサイズのバラツキがないようにします。
1つ1つ画像を変えていきますので:nth-of-typeを使って順番をつけて画像を指定します。
タブレットサイズで画像も傾けていく
コンテンツにある画像は<section>の中に背景画像として置いています。
タブレットサイズから、その親要素の<div>をtransform: rotateで45度で傾けます。
<div>の中にある<section>まで45度、傾きますから<section>は-45度傾け直して元に戻します。
正方形は45度、傾きますが背景画像は正体の状態にしておきます。
PCサイズで画像をダイヤモンドでまとめる
最後に画像一つ一つを正方形にしてtransform: rotate(45deg);でダイヤモンドの形にします。
<main>にまずwidth: 900px;でサイズ固定します。
そしてtransform: rotate(45deg);を設定します。
中身の画像は正体させたいので<main>の中の<div>にtransform: rotate(0deg);を設定して正体に戻します。