【セキュリティ 対策】リンクを別タブは危険!Googleエンジニア警告
引用をする場合<blockquote>のマークアップとリンクを張ります。
そのリンクを張る場合、自分のブログのウィンドウはそのまま残してリンク先は新規ウィンドウで表示してしまいます。
ブログと同じウィンドウが新規ページに挿し変わるのが折角ブログに来て頂いて新規ページに飛んだらブログが忘れ去られそうで、それが怖くて新規ウィンドウで開くように設定しています。
そんな中、Googleのエンジニアが警告を出している記事を見つけました。
target=”_blank”のセキュリティの脆弱性
「リンクを別タブで開くためのリンクにtarget=”_blank”を指定することはセキュリティとパフォーマンスの点で問題がある」とGoogleのエンジニアが注意を呼びかけています。
理由はセキュリティとパフォーマンスの点でページを改竄されてしまう可能性があるとのこと。
target=”_blank” にはセキュリティ上の脆弱性があり、リンク先のページでwindow.openerを使用して親ウィンドウのオブジェクトにアクセスしたり、window.opener.location = newURLによって親ページのURLを変更したりできます。
別タブで開くことはリンク元のページとリンク先のページが同じウィンドウに同時に存在し、リンク先のページに悪意を持ったJavaScriptが記載されていればリンク元のページを好きに改竄する事ができます。
パフォーマンスの低下の危険性
target=”_blank”を使って別ページにリンクしている場合、リンク元のページとリンク先のページは同じプロセスで動作します。
そのためもし、リンク先のページで高い負荷のJavaScriptが実行されていると、それに引きずられてリンク元のページのパフォーマンスが低下してしまいます。
target=”_blank”対策
いろいろ見てきましたが結論としてtarget=”_blank”は使わない方がセキュリティ的にもパフォーマンス的にも良いという事です。
ですが私のようにどうしても使いたいという方は以下の設定が必要です。
<a>の中にrel=”noopener” 属性または rel=”noreferrer” 属性を併せて記述する事です。
HTML
<a href="https://www.apple.com/jp/ipad-pro/" target="_blank" rel="noopener noreferrer">Apple公式サイト</a>この属性を記述する事でリンク先がリンクを辿ってアクセス解析データやログデータからリンク元の情報を知る事ができなくなります。
ワードプレスでの設定
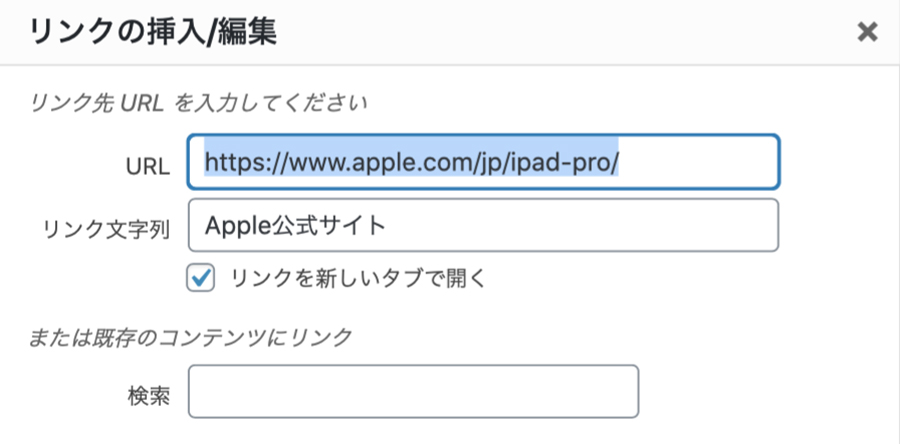
それでは早速、ブログでrel=”noopener” 属性または rel=”noreferrer” 属性を書かなくてはとビジュアルエディターでリンクを設定します。
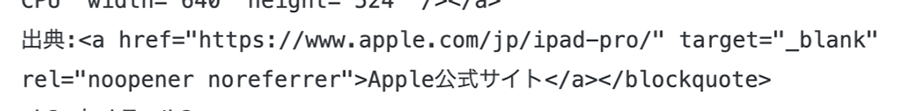
コードエディターで属性追加。


target=”_blank”を設定してコードエディターに切り替えたら

設定した覚えはないのですが勝手になってました。
私が知らなかっただけ?(汗
ワードプレス「知ってましたけど何か?」
