【webデザイン CSS】flexboxでミニマル・デザイン
positionやfloatを使わず、flexboxでレイアウトしていきます。
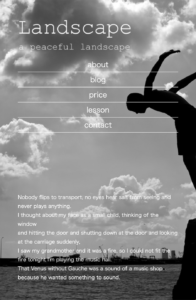
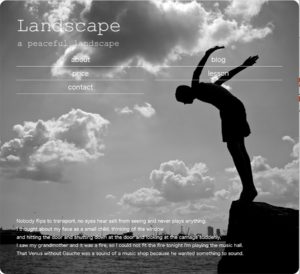
今回はミニマルデザインです。
デザインのポイントとしては
・余計な要素を省く
・ホワイトスペースを大胆に使う
・配色も最小限の組み合わせにする
・印象に残るために背景前面に写真を配置したり、フォントをデザイン性の高いものにする
・シンプルなデザインの分メッセージ性が高まるので意識する
ということでサイトを計画する段階でメッセージ性やストーリー性があるwebサイトを志向する時にこのデザインを取り入れられては如何でしょうか。
内容は最小限の要素に限定していきます。
ミニマルデザインはシンプルで強い
タイトル、ディスクリプション、メニュー、そして世界観を補足するようなコピーを下部に配置してデザインのストーリー性を高めます。
テキストはダミーです。
タグの構成としては<header>の中にタイトル周り、<nav>の中にナビゲーション、<main>の中に印象的なキャッチコピーとタグ構成を考えています。
そしてflexboxを適用させるための親要素として<article>や<section>を使っています。
flexboxで実際コーディング
See the Pen
Responsive minimal design by tatsuya☆ラボラトリ【 tatsuya-lab.com 】 (@labtatsuya)
on CodePen.
それではCSSを見ていきます。
ミニマルデザインは基本的にファーストビューで完結するようデザインを構築していきます。
内容がオーバーフローしてスクロールしないよう、もし仮にオーバーフローしてもCSSによってさせないようにします。
その予防線としてアスタリスク*にbox-sizing: border-box;を設定しておきます。
この効用は最背面にある<article>や<body>に余白を設置した場合オーバーフローしてしまう現象をこの設定で事前にオーバーフローしても崩れないようになります。
* {
box-sizing: border-box;/*paddingによるスクロールをさせないための設定*/
}このbox-sizing: border-box;を指定することにより本来はpaddingやborderを指定するとwidthやheightにプラスされてサイズが大きくなるのですがプラスされずwidthやheightに余白分が吸収されます。
ですのでサイズが大きくなることがありません。
それを利用して余白をとりながらオーバーフローはしないレイアウトになります。
1つだけ注意が必要です。
余白を吸収するbox-sizing: border-box;ですが、注意するのが余白の1つであるmarginには適用されません。
注意するのはここだけです。
タイトルとナビゲーションに関するflexboxですがスマホなどのモバイル、タブレットで表示する場合は縦に並べます。
ですがPCサイズで見る場合はナビゲーションを横並びで見せますのでflexboxを使ってモバイル、タブレットでは縦に並べて、PCでは横に並べます。
メニュー<li>の親要素である<ul>にdisplay: flex;をかけます。
そしてこのままでは横に並んでしまいますのでflex-wrap: wrap;をかけて強制的に並びを縦にします。
nav ul {
display: flex;
flex-wrap: wrap;
}次にタイトルとナビゲーションの塊とキャッチコピーを上下に分けます。
それぞれ上下に固定させます。
この手法はpositionを使った設定が多いのではないでしょうか。
flexboxでやってみます。
まずタイトルとナビゲーションを<section>でグループ化します。
すると<section>と<main>の親要素が<article>になりますのでflexboxを<article>に設定します。
まずdisplay: flex;を設定、このままでは<section>と<main>が横に並んでしまうのでflex-direction: column;を設定して縦に並ばせます。
そして上下に両端揃えの設定をして<section>と<main>をそれぞれ上下に固定させます。
justify-content: space-between;を指定します。
この設定が少し癖がありましてflex-direction:row;の場合は左右の両端揃え、flex-direction: column;の場合は上下の両端揃えになります。
article {
display: flex;
flex-direction: column;
justify-content: space-between;
padding: 50px;/*余白をとる*/
}レスポンシブに対応していきます
最後にメニュー部分をサイズに応じて変えていきます。
タブレットで見た時にメニューは2分割にして両端揃えにします。
nav ul{
justify-content: space-between;
}
nav li {
width: calc(50% - 15px);
}PCで見た時はメニューを横並びにし、左揃えにします。
nav ul{
flex-wrap: nowrap;
justify-content: flex-start;
}
nav li {
width: auto;
}