【HTML CSS】iPad Proサイトのテキストグラデーション
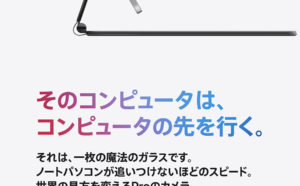
ええな。と独り言を言いながらiPad Proの公式サイトを見ておりました。
するとヘッダータイトルのテキストがグラデーションになっていたので、画像かどうか確認したところテキストで文字色がグラデーションになっていました。
テキストにグラデーション配色というのをやった事がなかったので、今回挑戦してみます。
iPad Pro公式ページと同じ様に作ろうかなと思いまして、フレーズをオマージュします。
「そのコンピュータは、コンピュータの先を行く。」を使わせて頂きます。
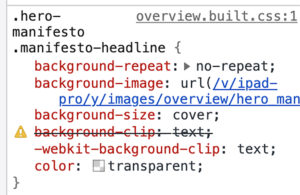
どんな感じで作っているかAppleのサイトで要素の確認をしてみました。
CSSグラデーションと画像グラデーション
私の予想ではlinear-gradientを使ってグラデーションをCSSで生成していると思っていたのですがAppleサイトを確認するとグラデーション用の背景画像を設定されていました。
という事でグラデーション用の背景画像とlinear-gradientを使って2バージョンで作ってみます。
See the Pen
Text gradient color scheme by tatsuya☆ラボラトリ【 tatsuya-lab.com 】 (@labtatsuya)
on CodePen.
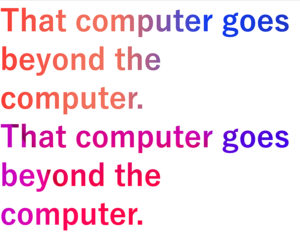
まず2つのグラデーション用でヘッダータイトルを2つ用意します。
HTML
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テキストグラデーション</title>
<link rel="stylesheet" href="base.css">
</head>
<body>
<section>
<h1>
That computer goes beyond the computer.
</h1>
</section>
</body>
</html>グラデーション・ジェネレーターを使う
最初の<h1>にlinear-gradientを使ったグラデーションで配色します。
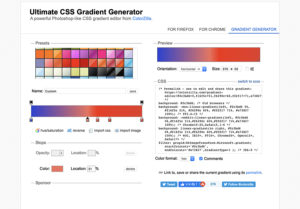
まずグラデーションですがWeb上のジェネレーターを使って作ります。
予めグラデーションを作ったら、非対応のブラウザを想定して単色をcolorを指定します。
次にグラデーションを設置します。
プロパティはbackgroundでlinear-gradientを設定します。
ジェネレーターで作ったCSSをコピペ。
CSS
section:first-of-type h1{
background: linear-gradient(to right, #f93b34 0%,#f16f5c 26%,#f16f5c 26%,#f16f5c 28%,#f16f5c 39%,#f16f5c 39%,#0c3af2 69%,#2035bf 100%);/*背景色にグラデーションを指定*/
}そしてグラデーションの背景色をテキストで繰り抜きます。
プロパティは-webkit-background-clipで値はtextです。
ベンダープレフィクスの-webkit-を接頭辞として付与して下さい。
-webkit-が付いてても付いて無くてもFirefoxやChromeではちゃんと表示します。
Safariが-webkit-が無いとうまく表示しません。
CSS
section:first-of-type h1{
-webkit-background-clip: text;/*テキストでくり抜く*/
-webkit-text-fill-color: transparent;/*くり抜いた部分は背景を表示*/
}そして文字の形でくり抜いた部分に背景を表示させる設定。
プロパティは-webkit-text-fill-colorで値はtransparentです。
colorとtext-fill-colorではtext-fill-colorが優先されます。
グラデーションに対応していないブラウザはtext-fill-colorを認識しないのでcolorの色が表示する仕組みです。
画像をグラデーションとして使う
次に背景のグラデーションを画像にした場合です。
-webkit-background-clip: text;と-webkit-text-fill-color: transparent;はそのまま使います。
グラデーションの部分をbackground-image:url(https://tatsuya-lab.com/wp-content/uploads/2020/03/sunyu-Ovtn5IJQGAw-unsplash.jpg);にして背景を覆い尽くすようにしたいのでbackground-size:cover;を設定します。
Appleのサイトでは-webkit-text-fill-colorを使わずダイレクトにcolor:transparent;で背景画像を切り抜いてるようです。
CSS
section:last-of-type h1{
background-image:url(https://tatsuya-lab.com/wp-content/uploads/2020/03/sunyu-Ovtn5IJQGAw-unsplash.jpg);/*背景色に画像を指定*/
background-size:cover;
}最終CSSです。
CSS
margin: 0;
padding: 0;
box-sizing: border-box;
font-feature-settings: "palt";
}
body,html{
width: 100%;
height: 100%;
}
body{
font-family: YuGothic, "Yu Gothic medium", "Hiragino Sans","Helvetica Neue", HelveticaNeue, Verdana, "sans-serif";
}
section:first-of-type h1{
font-size: 100px;
line-height: 130%;
color: #ACB6E5;/*非対応のブラウザでの文字色を設定*/
background: linear-gradient(to right, #f93b34 0%,#f16f5c 26%,#f16f5c 26%,#f16f5c 28%,#f16f5c 39%,#f16f5c 39%,#0c3af2 69%,#2035bf 100%);/*背景色にグラデーションを指定*/
-webkit-background-clip: text;/*テキストでくり抜く*/
-webkit-text-fill-color: transparent;/*くり抜いた部分は背景を表示*/
}
section:last-of-type h1{
font-size: 100px;
line-height: 130%;
color: #ACB6E5;/*非対応のブラウザでの文字色を設定*/
background-image:url(https://tatsuya-lab.com/wp-content/uploads/2020/03/sunyu-Ovtn5IJQGAw-unsplash.jpg);/*背景色に画像を指定*/
background-size:cover;
-webkit-background-clip: text;/*テキストでくり抜く*/
-webkit-text-fill-color: transparent;/*くり抜いた部分は背景を表示*/
}出来ました。