【グリッドレイアウト】ピンタレスト風カード型レイアウトをCSSのみで簡単作成
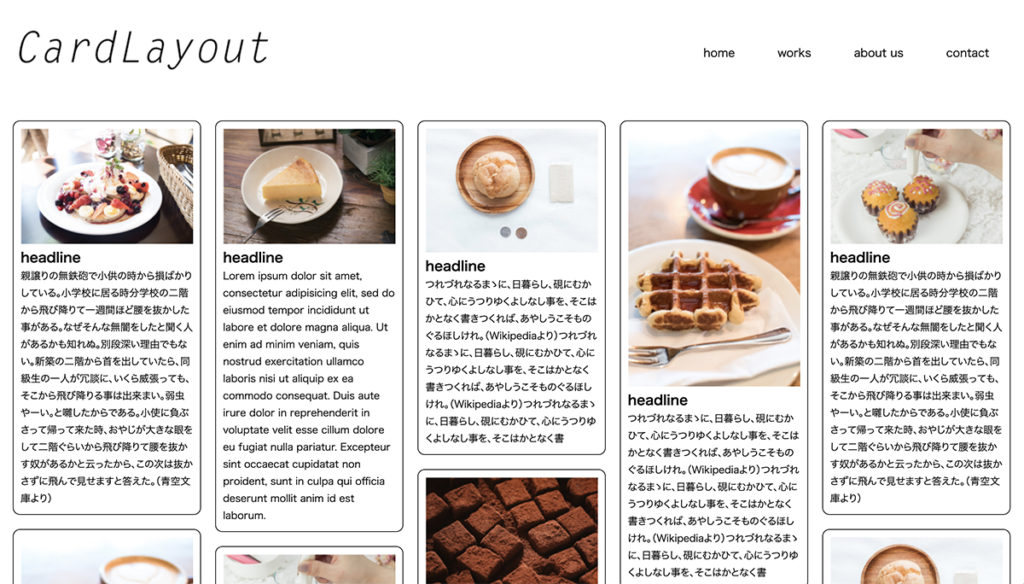
Pinterestで代表されるレイアウトとしてカード型のグリッドレイアウトがあります。
このレイアウトはタイル状に敷き詰めてレイアウトする方法はfloatは勿論、flexboxでも特殊なやり方をしなければならないCSSでは難しいレイアウト方法です。
手っ取り早いのはJavaScriptを使った方法で有名なのはMasonryライブラリを用いた方法ですが、ライブラリの読み込みに時間がかかったり、CSSのカスタマイズが難しかったりします。
そこでCSSマルチカラムレイアウト・モジュールを使って簡単にカード型レイアウトを実現してみたいと思います。
あとflexboxを使った特殊な方法はこちらです。
【webデザイン CSS】flexboxでPinterest風カード型レイアウト
HTMLコーディング
まずHTMLで概要としては
<main>
<div>
<h4>画像</h4>
<h3>見出し</h3>
<p>本文</p>
</div>
</main>というmainタグの中に1カードとしてdivタグを用意します。
このdivタグを複数用意し親要素であるmainタグにマルチカラムレイアウトを適用させます。
使用するのはcolumnプロパティです。
CSSコーディング
CSSでは3種類のレイアウトモジュールがあります。それがflex、grid、columnの3つになります。
カード型のレイアウトにはその中でもcolumnが一番合っていると思います。
main{
column-count: 5;
column-gap: 20px;
}column-countは段落数になります。
5段落にしています。
column-gapは段落と段落の間隔になります。
20pxの間隔にしています。

設定してみると仕様ではありますが途中でぶった斬れます。
いい感じでタイル状に詰めてレイアウトされていますので後は途中でぶった斬れないよう設定してみます。
main div{
break-inside: avoid;
}子要素であるdivタグに途中切れないようにbreak-insideプロパティを設定します。
値はavoidになります。

上手くいきました。
設定はこれだけになります。
簡単ですよね。
後はレスポンシブにしてみます。
See the Pen multicolumn layout by tatsuya☆ラボラトリ【 tatsuya-lab.com 】 (@labtatsuya) on CodePen.
あまりにも簡単でしたので欲が出てきました。
最初のカラムだけ2つ分カラム使って後は1カラムにしてみたいと思います。
何か関連するプロパティはないかと探したらcolumn-spanがありました。
しかし値がallしかありません。
main div:first-of-type{
column-span: all;
}結果、こんなん出ました。

思ってたのと違います。
column-countを使ってやってみます。
まずmainタグの子要素をdivタグとsectionにします。
そしてsectionタグの中にdivタグのカードをまとめます。
main div{
break-inside: avoid;
}
main section{
column-count: 2;
margin-bottom: 20px;
}
main{
column-count: 3;
}
できました。
See the Pen Multi-Column Layout 2 by tatsuya☆ラボラトリ【 tatsuya-lab.com 】 (@labtatsuya) on CodePen.
