ワードプレス記事の前後へのリンク【テンプレートタグが用意されます】
ブログ記事の詳細ページを表示できるようになったら記事を量産していきます。
今現在はいちいちトップページへ戻って他の記事にアクセスする状態です。
記事を読み終えて次の記事を読めるようにリンクが貼ってあれば便利ですよね。ワードプレスでは記事の前後にいけるようリンクを設定するテンプレートタグが用意されています。
前の記事へ戻る
<?php previous_post_link(); ?>と、次の記事へ進む
<?php next_post_link(); ?>があります。
設定してみましょう。
記述する位置はsingle.phpのbodyタグ内であればどこでも大丈夫です。
わかりやすいようにループするテンプレートタグとフッターの間に置いてみます。
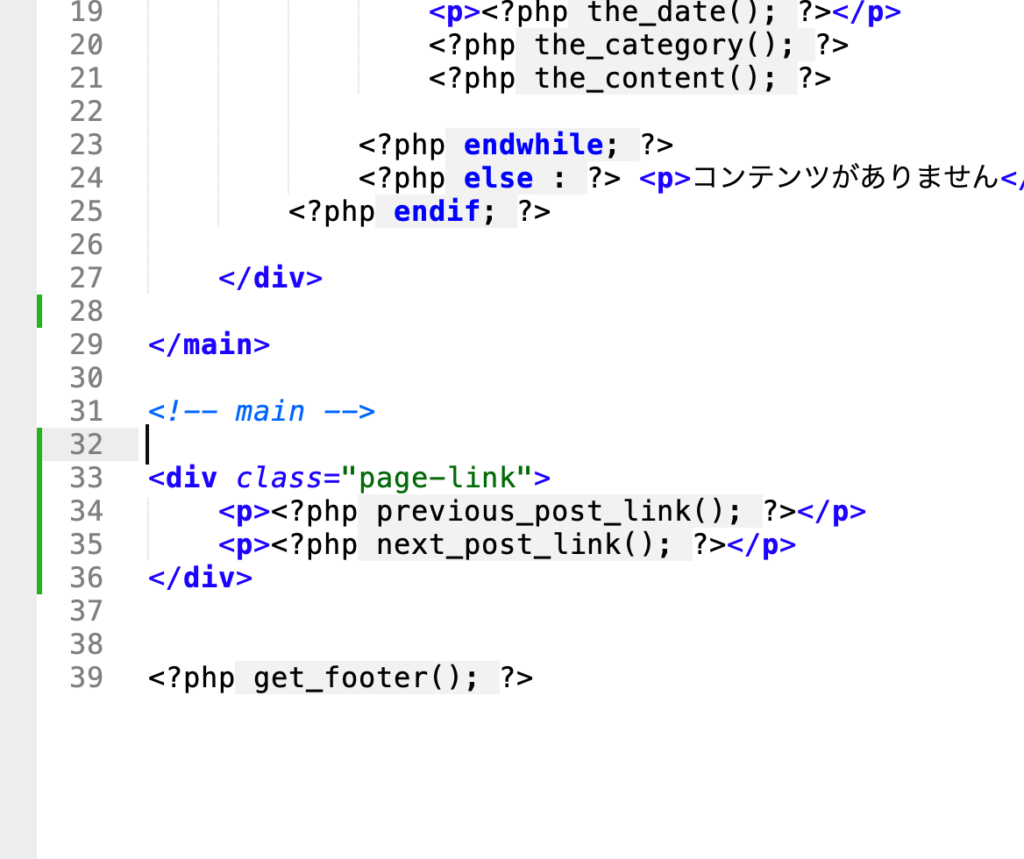
コードはこれになります。
<div class="page-link">
<p><?php previous_post_link(); ?></p>
<p><?php next_post_link(); ?></p>
</div>参照してみましょう。
記事のタイトルが出力され次のページへのリンクが合わせて表示されています。
記事が2つしかないのでもう1つダミー記事を増やします。
リロードしてサイトを表示します。
記事が3つに増えています。ループのテンプレートタグを構成していますので記事の数だけ表示するループになっています。
上下の記事が近いのでCSSをちょこっと修正。
.box1にpadding-bottom:50px;を追加します。
.box1{
width: 50%;
float: left;
padding-bottom:50px;
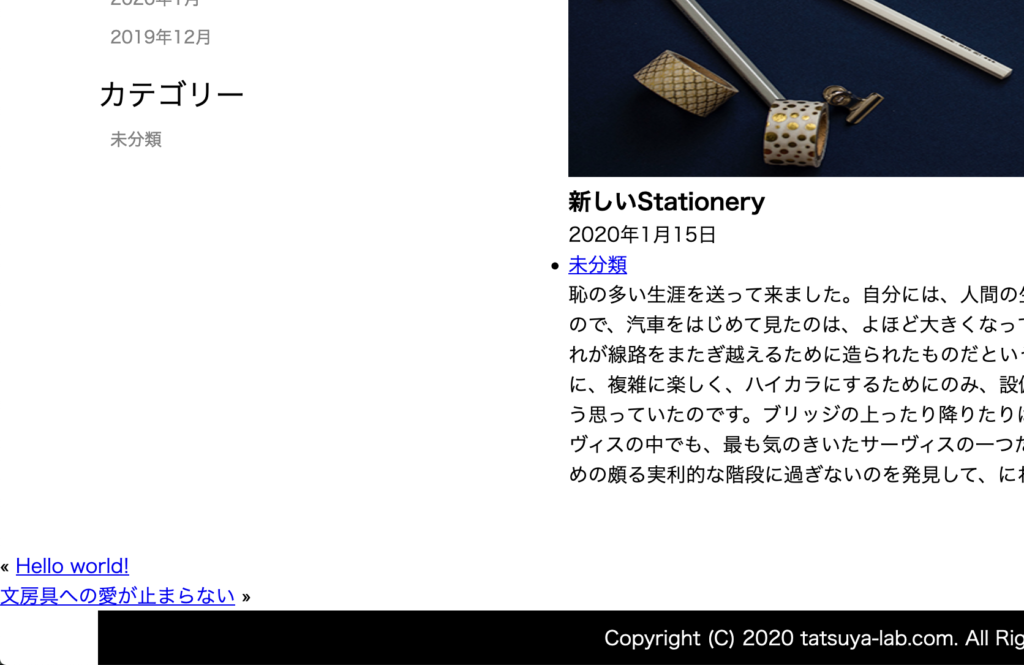
}それでは記事ページにアクセスしてみます。
ちゃんと前後の記事にリンクされています。
少し体裁を整えます。
全体の幅を1280ピクセルにしていますのでそれに合わせます。
と、上下の余白をお好みに変更します。
そして前の記事に戻るリンクを左に、次に進む記事のリンクを右に配置します。
CSSの追加は以下です。
.page-link{
width: 1280px;
margin-left: auto;
margin-right: auto;
padding-top:50px;
padding-bottom: 20px;
}
.page-link > p:first-of-type{
float: left;
}
.page-link > p:last-of-type{
float: right;
}するとこうなります。
どうにかちゃんと前後の記事にリンクが貼れ、体裁も整いました。
関連記事
【ワードプレス ウィジェット】デフォルトのカレンダーを使ってみる
サイト内検索をつくる
WordPress5.5アップデートは新機能追加で新リリース
テンプレートタグ
オリジナル・デザイン〜テーマフォルダ編
CMSにおけるWordPressの役割
記事はループのテンプレートタグと組合せる
【ワードプレス】プラグインを使わずに人気記事ランキングをウィジェットに
index.phpを分割する
【ワードプレス ウィジェット】純正カレンダー日曜日から始まるようにする
【ワードプレス セキュリティ】プラグインSite Guardの使い方
【独学で充分 CMS】single.phpのカテゴリー別で表示する条件分岐
【2020版】Contact Form 7の設置から使い方まで
トップ・アイキャッチを背景画像で表示する
WordPressを使ってみる