【ワードプレス】テンプレートタグと管理画面の対照表
テンプレートタグと管理画面でのどの部分が表示されているか対照表を作ってみました。
<?php bloginfo(‘name’); ?>
一般設定で入力したサイトのタイトルがテキストとして表示されます。
ただ新しいワードプレスのバージョンではカスタムロゴが設定できるためロゴを表示させテキストは非表示にすることができます。
<?php the_custom_logo(); ?>
外観の中のカスタマイズ→サイトの基本情報の中で画像ロゴを設置することが出来るようになっています。
またチェックを外すことでサイトのタイトルとキャッチフレーズのテキストの部分を非表示にできるようになっています。
<?php bloginfo(‘description’); ?>
設定の中の一般のキャッチフレーズでサイトの説明を表示させることができます。
同じ内容が外観の中のカスタマイズ→サイトの基本情報からも編集できるようになっています。
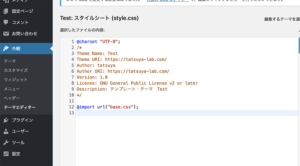
<?php bloginfo(‘stylesheet_url’); ?>
外観の中のテーマエディターでstyle.cssを編集することができます。
この中で記述されたスタイルシートがワードプレス全体のwebデザインとして反映されます。
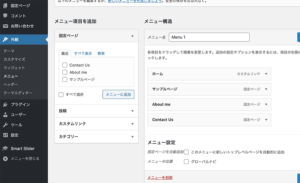
<?php wp_nav_menu( array(‘menu’ => ‘Menu 1’ )); ?>
外観の中のメニューで設定した内容が表示されます。
編集はドラッグ&ドロップで扱うことが出来ますが必ずメニューは保存しましょう。
メニュー項目を追加で投稿記事や固定ページ、外部リンクなどで使うカスタムリンクなどもメニューに登録できます。
注意するのは表示させるページにテンプレートタグを設置し、その中のメニュー名が同じでないと表示しません。
<?php wp_nav_menu( array('menu' => 'Menu 1' )); ?>
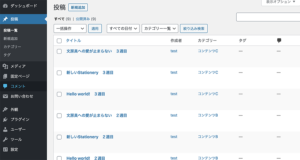
<?php the_permalink(); ?>
投稿記事へのリンクurlが排出されます。
urlなのでhref属性の中で使用します。
<?php the_title(); ?>
投稿した記事のタイトルが表示されます。
<?php the_content(); ?>
投稿した記事の本文が表示れます。
本文の中には画像や動画が配置されていれば表示します。
<?php the_time(); ?>
<?php the_date(); ?>
記事を投稿したらその日時が刻まれますのでテンプレートタグで呼び出すことが出来ます。
ちなみに記事を更新した場合は
<?php the_modified_date() ?>
で更新した日時を呼び出すことが出来ます。
<?php the_category(); ?>
カテゴリー名を呼び出すことが出来てカテゴリー一覧へのリンクも含まれています。
<?php the_author(); ?>
サイトの著者名が呼び出されます。
管理画面のユーザーの中の権限が管理者の方の名前が表示されます。
<?php the_tags(); ?>
タグは投稿記事の入力画面からカテゴリーよりは容易に設定することが出来ます。
ワードプレスの機能としてタグクラウドを設定できますがその材料として使用します。
<?php the_post_thumbnail(); ?>
記事投稿の中で設定できます。
項目はアイキャッチ画像です。
ただしfunctions.phpの中に下記コードを予め書いておかないと表示しません。
/*
* アイキャッチ画像を設定できるようにする
*/
add_theme_support( 'post-thumbnails' );<?php get_sidebar(); ?>
外観の中の「メニュー」の中に設定画面があります。
ワードプレス内で用意されたウィジェットをドラッグ&ドロップして使用します。