WordPressテーマを自作する
WordPressテーマtwentytwentyのファイルは雑然と置いてあるように見えます。
しかし実はファイルの名前が決まっています。
勝手に決めていいファイル名もありますが法則性があります。まずそこから見ていきましょう。
テーマを作ろう
テーマ・ファイルを作る前にファイルの構成を確認していきます。
まずフォルダが必要です。フォルダの名前は任意です。
フォルダを作ったらトップページを作ります。index.phpです。これがウェブサイトのトップページになります。
そしてそのトップページのデザインを担うファイルのCSSファイルを作ります。
名前は決まっております。style.cssです。
この2つは必ず要ります。style.cssはページのデザインだけで無く管理画面の中の「外観」の中でテーマの情報を表示すためにも使われます。
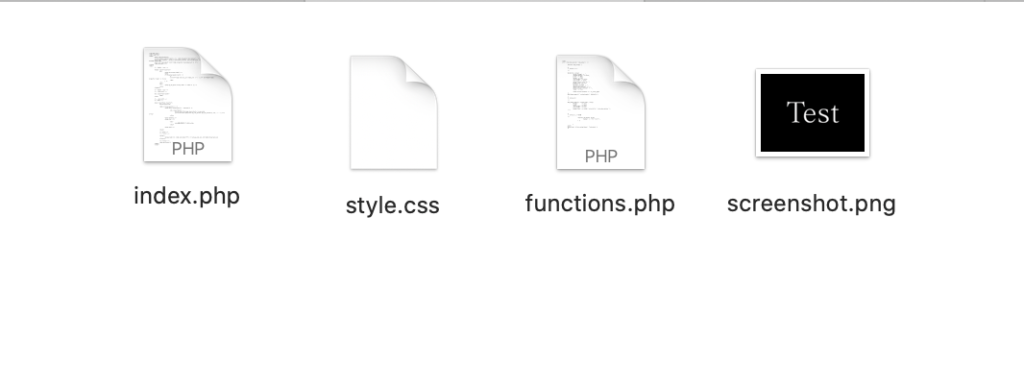
必ず要るphpファイルなど
次に必要なのがfunctions.phpです。これは環境設定みたいなものでWordPressの様々な機能を有効化するために使われます。一度設定してしまえば特に後からいじることはありません。
次にscreenshot.pngです。これはテーマを管理画面の「外観」の中でテーマの画像として使われます。これも名前が決まっていてこの名前でないと使えません。
画像ですのでPhotoshopがあれば便利ですね。
今の所までそれぞれのファイルの中身はまだ何も記述していません。真っ白のままです。中身はないのですが、この名前が付いたファイルが必要になりますので取り敢えず用意しています。
次はindex.phpと連携するphpファイルを見ていきます。
WordPressは戦隊モノのロボット
この連携するファイルというのがphp独特なのですがイメージとしては戦隊モノで出てくるロボットです。ロボットが合体して一体のロボットみたいな。頭、腕、胴体、足があってindex.phpの中で合体!!っていうコードを書いてトップページを表示させます。
ウェブに置き換えますとタイトルとかナビゲーションはトップページや他のページに飛んでもそのままでコンテンツだけ変更していきます。
HTMLとCSSから入った私からすると開始タグ、終了タグを気を付けて作ってましたので、例えばheader.phpとかは「ええ?こんな中途半端でいいの!」という具合でした。
index.phpにこれだけのファイルがくっ付いてる
index.phpに組み込まれてるファイルがあります。まずはheader.phpです。これはウェブページの上の部分、headタグとかページタイトル、ナビゲーションとか、どのページに行っても常に表示するものが入ってます。