【ワードプレス】回遊率を上げる関連記事プラグイン
だんだん記事が増えてくると類似する記事も増えてきます。
一度記事を読んで頂いたら類似する記事も読んでもらいたいというのが作り手の人情。
せっかく読んでいる記事に興味があるなら関係する記事も読んで頂くという畳み掛ける作戦です。
結果的にブログでの回遊率が上がり、直帰率を抑えたり、平均セッション時間を伸ばすような効果を期待するという事でエンゲージメント率向上を目指します。
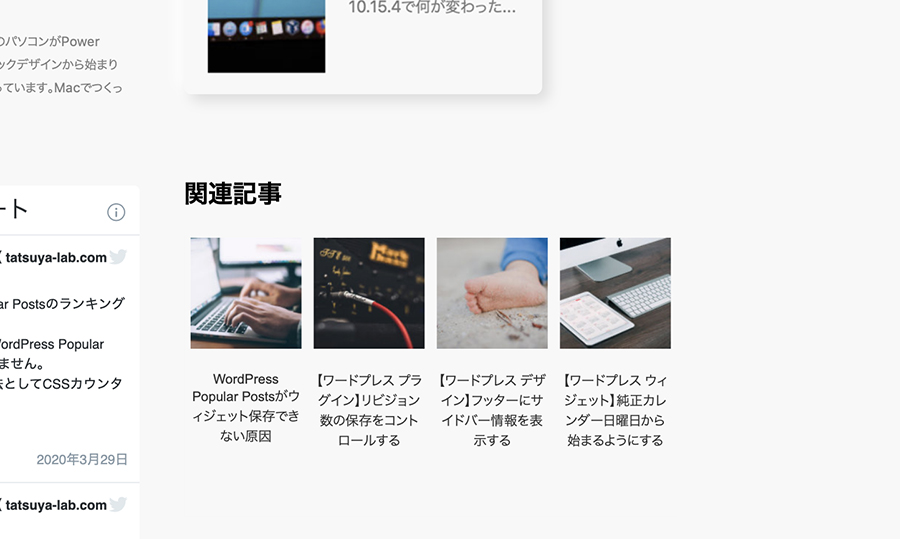
関連記事を自動表示Related Posts Thumbnails Plugin for WordPress
という事で関連記事プラグインを導入しようと思います。
調べてみると
・Yet Another Related Post Plugin(YARPP)
・Contextual Related Posts
というプラグインが真っ先に表示されます。
これらのプラグインは高度なアルゴリズムを使用してあり本文の内容、タイトルなど記事に当てはまるカテゴリが考慮され関連性を正確に判断します。
ですが、これらのプラグインはMySQLデータベースの消費が大きいため敬遠されているようです。
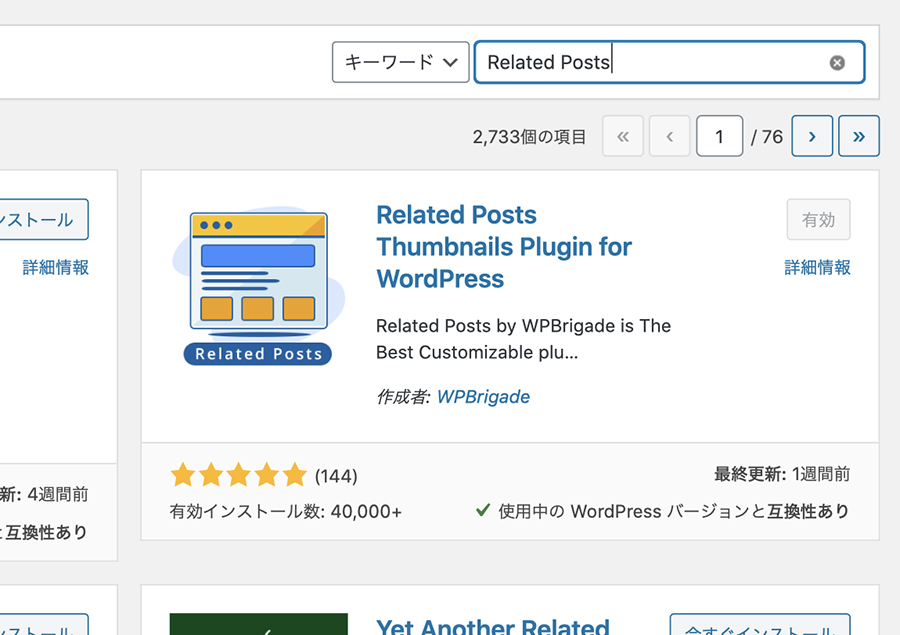
そんな中、ワードプレス中のプラグインでRelated Postsで検索上位に表示されるプラグインRelated Posts Thumbnails Plugin for WordPressを使ってみたいと思います。

プラグインをインストール、有効化。
すると管理画面の中に「Related Posts」という設定画面が追加されます。

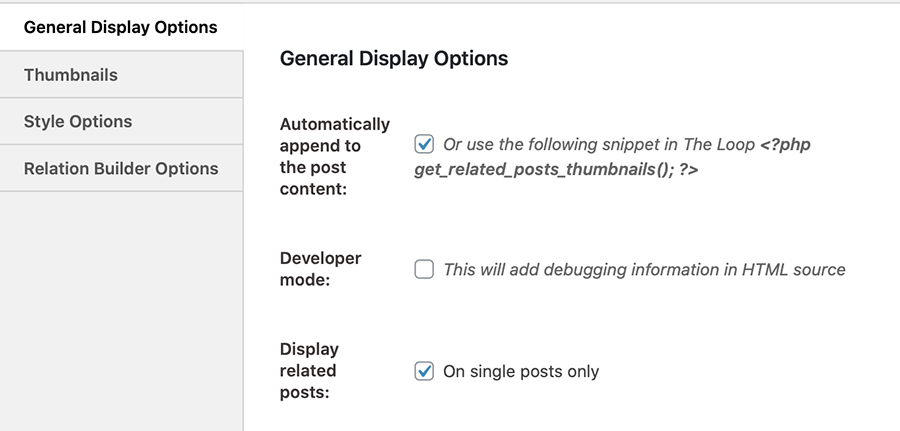
General Display Options
・Automatically append to the post content:
関連記事一覧を自動的に表示させるかどうかの項目です。テンプレートタグ使用時にはチェックを外します。
・Display related posts:
関連記事を詳細記事ページだけに表示させるかです。

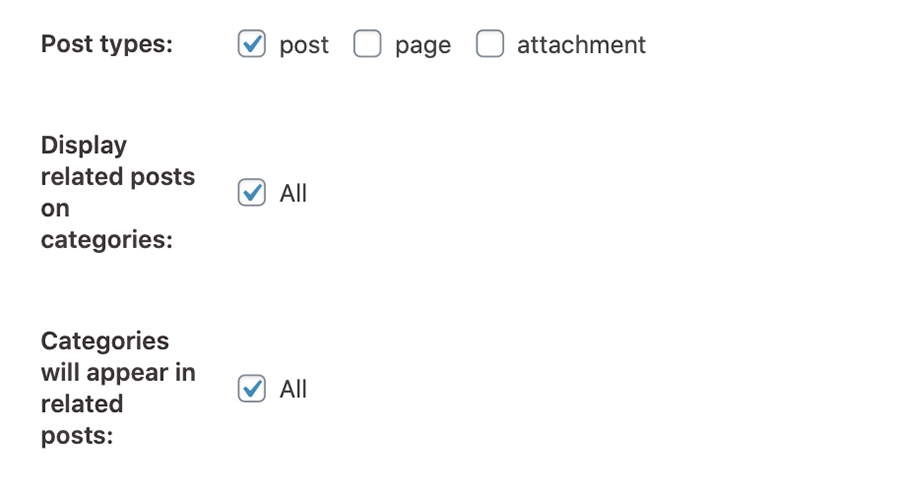
・Post types:
関連するのを記事、固定ページ、アイキャッチ画像を含めるかどうか。
・Display related posts on categories:
カテゴリーに関連記事を表示させるかどうか。
・Categories will appear in related posts:
関連記事にカテゴリーも法事するかどうか。

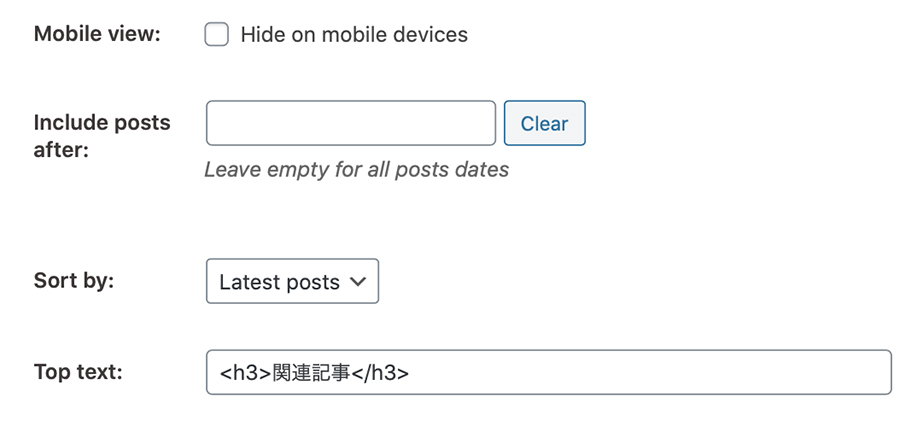
・Mobile view:
スマホで表示させるかどうか。
・Include posts after:
指定した日付以降の投稿の中から関連記事を表示。
・Sort by:
関連記事の並び順。
・Top text:
関連記事の見出しの文章。

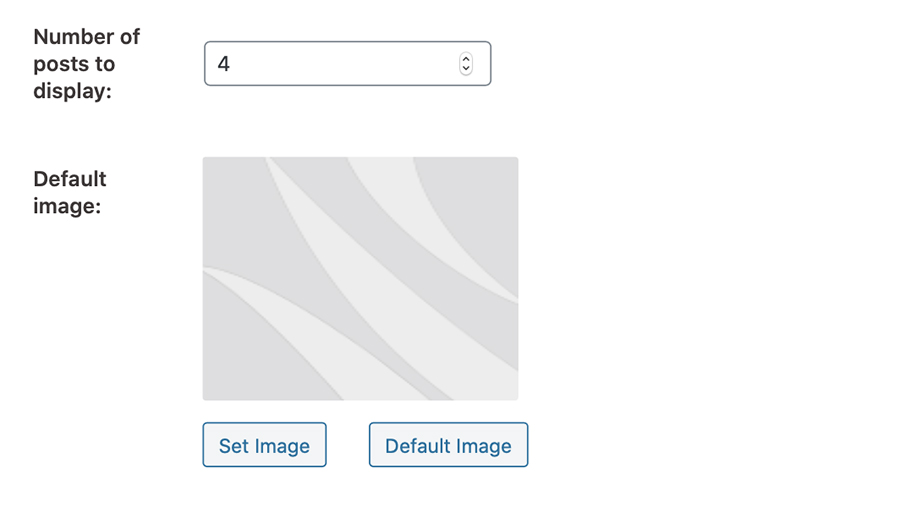
・Number of posts to display:
表示する関連記事の最大件数。
・Default image:
サムネイル画像が無い場合使用する画像。

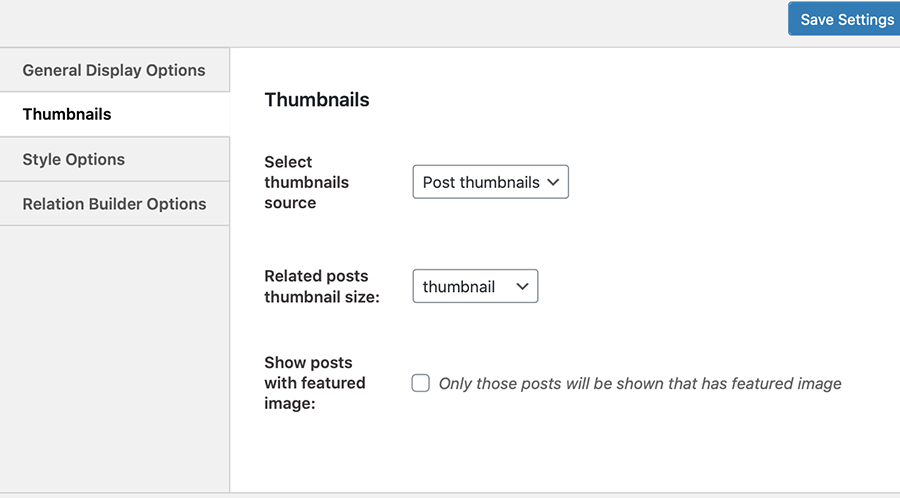
Thumbnails
・Select thumbnails source
サムネイル画像の取得元
・Related posts thumbnail size:
サムネイル画像のサイズ
・Show posts with featured image:
サムネイル画像が設定されている投稿だけ表示するかどうか。

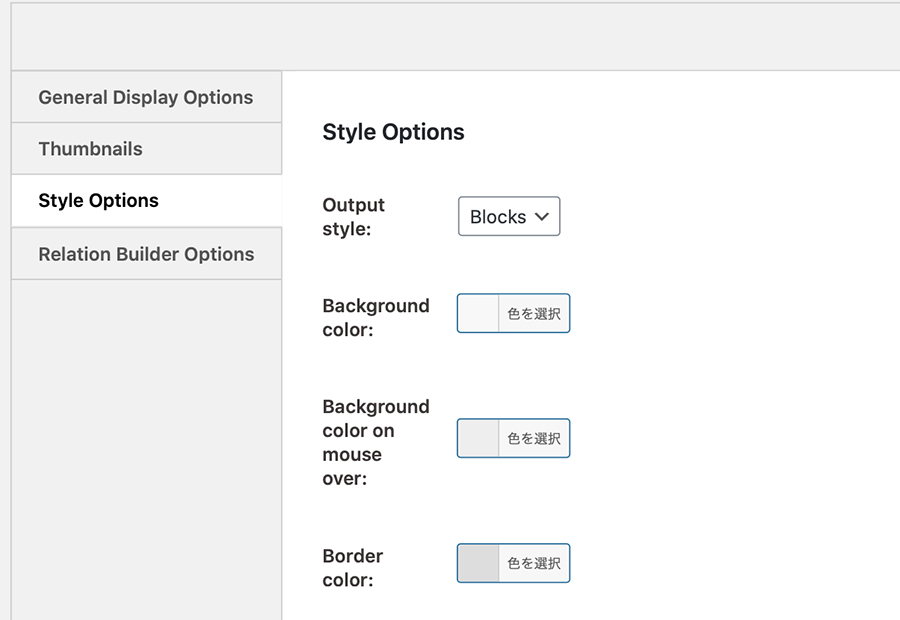
Style Options
・Output style:
関連記事の出力スタイルを選択。Listを選択するとプラグインのスタイルを無効に。
・Background color:
背景色の設定。
・Background color on mouse over:
マウスオーバー時の背景色を選択。
・Border color:
枠線の色を選択。

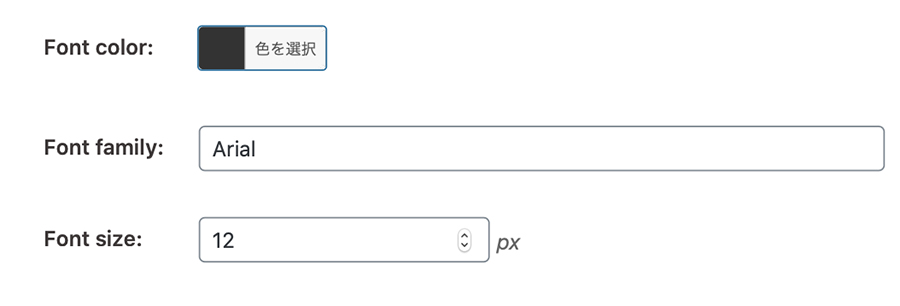
・Font color:
文字色
・Font family:
書体の設定
・Font size:
文字サイズ

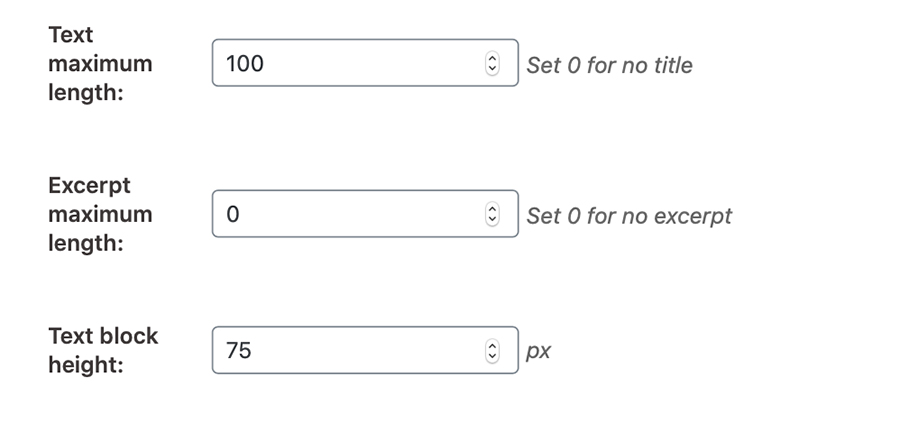
・Text maximum length:
タイトルテキストの最大の長さ。
・Excerpt maximum length:
抜粋の最大の長さ
・Text block height:
テキストブロックの高さ

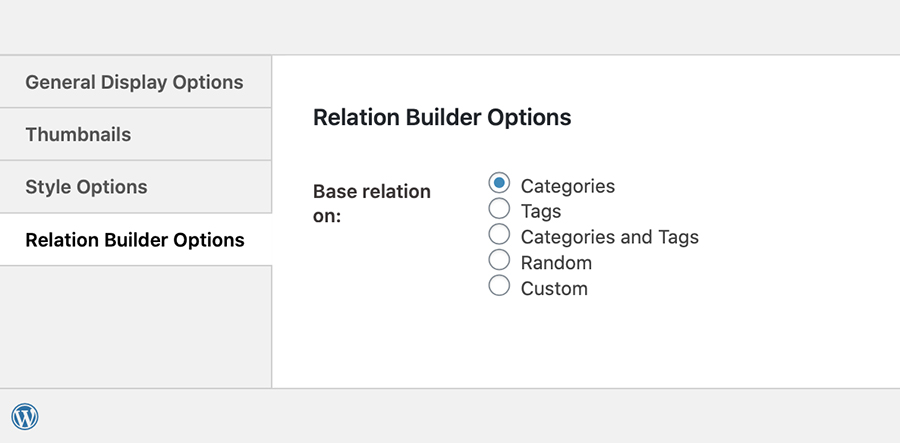
Relation Builder Options
・Base relation on:
関連記事としての基準となる関係性。

表示をカスタマイズ
スタイルシートを追加して関連記事の見た目をカスタマイズしてみます。
クラス名relpost-thumb-containerの中に<h3>タグで関連記事というタイトルにしています。
その下にサムネイル画像が背景画像として
<div>に設置されます。クラス名はrelpost-block-single-imageになります。
ここで幅と高さがタグに直書きになるので外部スタイルシートより優先されます。
!importantを使って優先順位を変えます。
最終スタイルシートです。
CSS
/*プラグインRelated Post Thumbnailsの修正*/
.relpost-thumb-container h3{
font-size: 24px;
margin-top: 50px;
}
.relpost-block-single-image{
width: 100px !important;
height: 100px !important;
}
.relpost-block-container div{
width: 100px !important;
}