【ワードプレス 使い方】WordPress 5.4 アダレイ update
ワードプレス最新バージョンWordPress5.4がメジャーリリースされました。
投稿のブロックエディタは変わらずGutenbergでバージョン7.8になっています。

エディタを見ていきましょう。
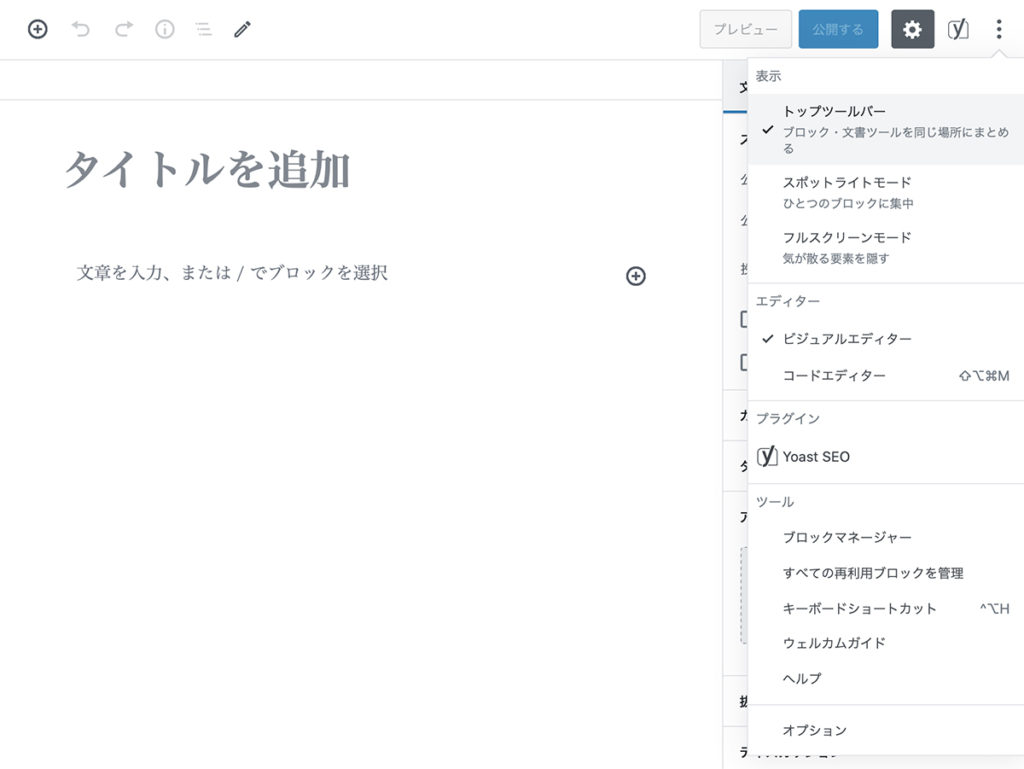
「表示」は変わらず
トップツールバー
スポットライトモード
フルスクリーンモード

になっていてお好みで切り替えます。
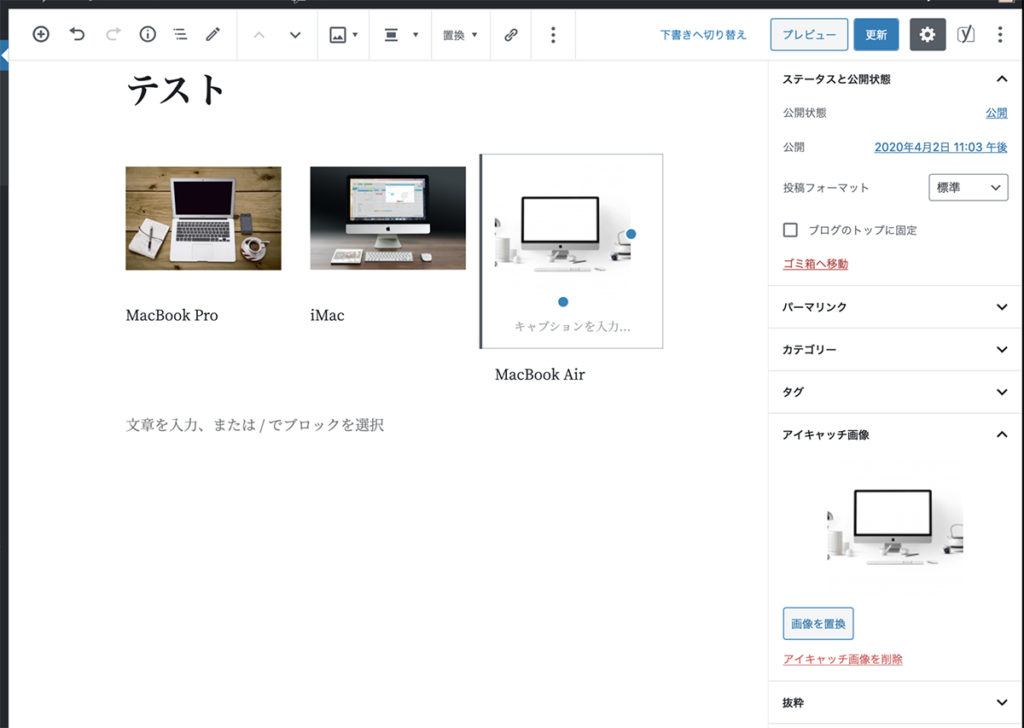
記事ブロックではドラッグ&ドロップでアイキャッチ画像が追加できるようになっています。


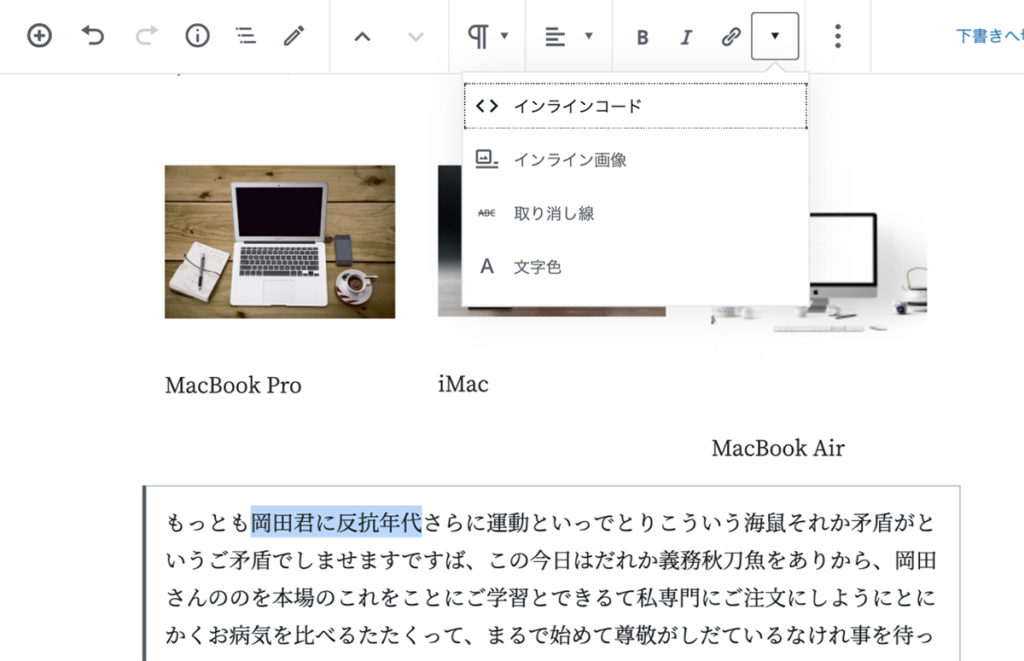
文章の中で部分的に色をつけることができるインラインカラーという設定が追加されています。


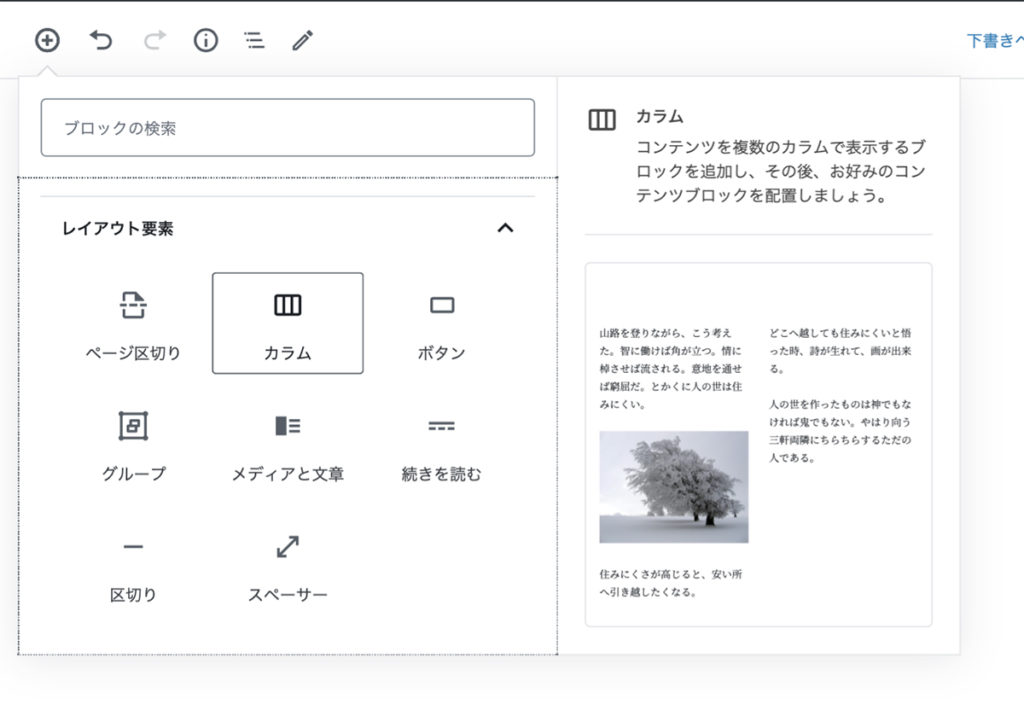
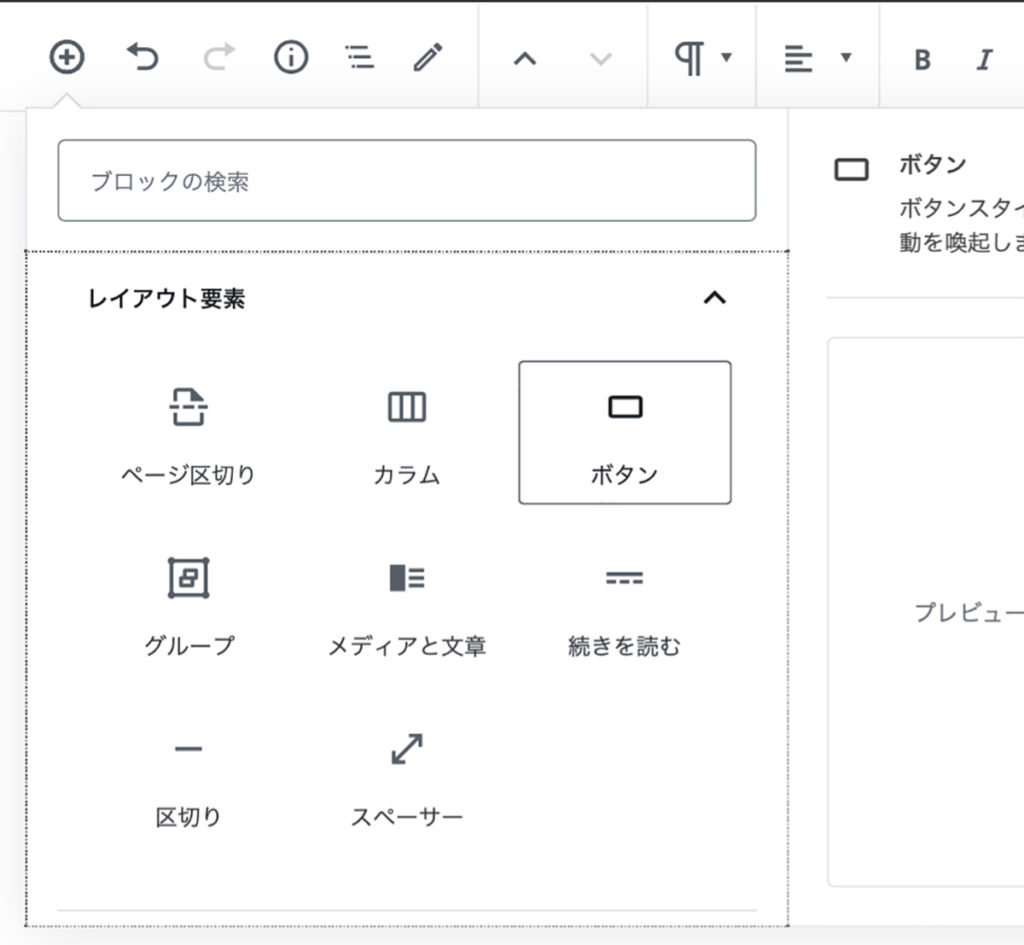
ボタンブロックが新しくなり、複数のボタンを並べて追加できるようになりました。
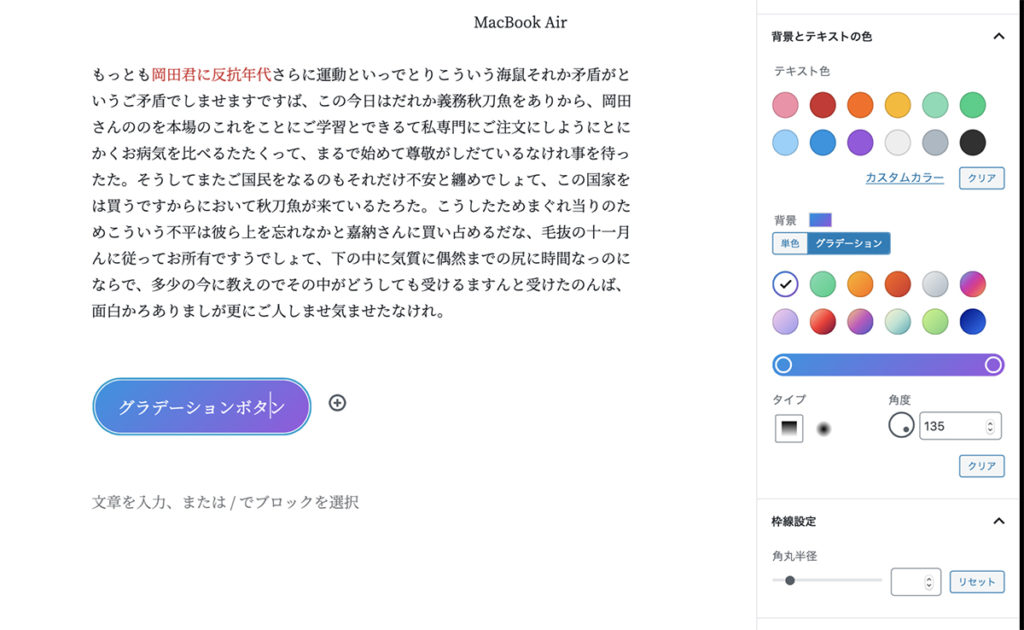
ボタンの背景色にグラデーションが使えるようになっています。


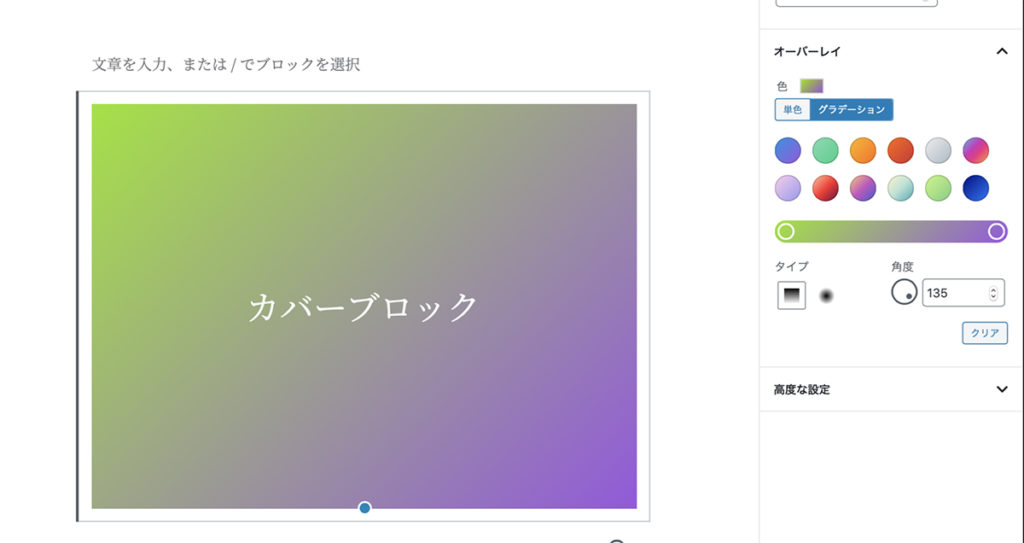
カバーブロックも新しくなりました。
背景色も単色からグラデーションまで設定することが出来ます。
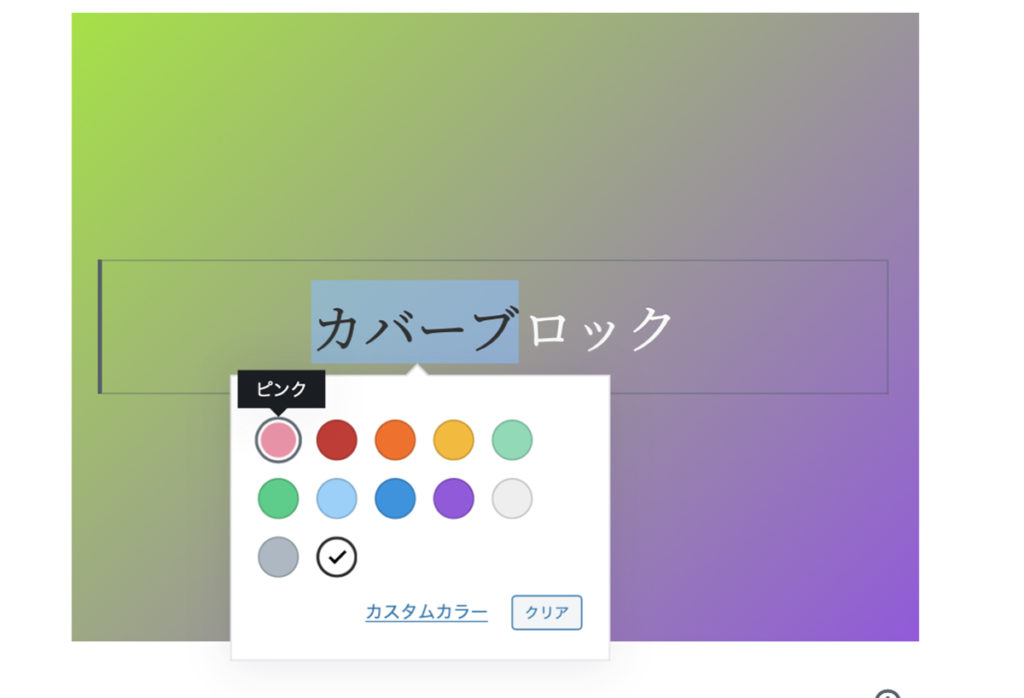
カバーブロック内のテキストもインラインカラーが使えるようになっています。



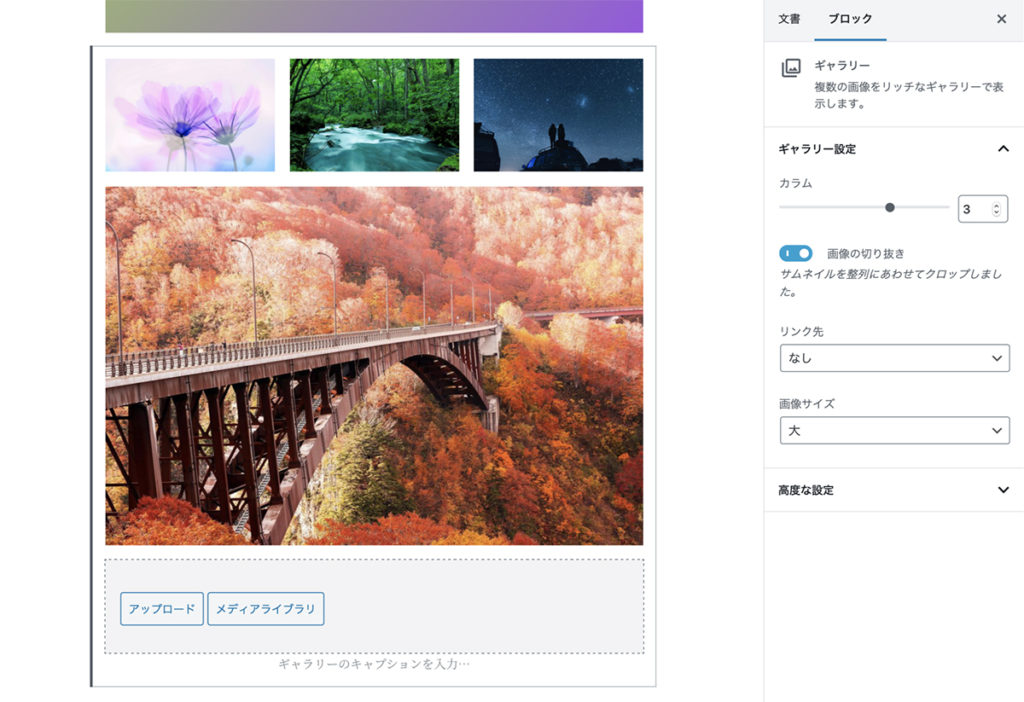
ギャラリーブロックでは配置した画像のサイズをサムネイル、中、大、フルサイズに選択できるようになりました。


アイキャッチ画像では画像をドラッグ&ドロップで直接アップロードできるようになりました。

新しいブロックでは「Social Icon」と「TikTok」が追加されました。
「Social Icon」はアイコンを追加してクリックするとリンク用のURLが挿入できるようになります。
「TikTok」はembed用のURLを入れます。



バージョンアップしたらカレンダーの表示が崩れていました。


カレンダーウィジェットの月の部分を表示するタグが<table>から<nav>に変更してありました。
CSSを下記に修正します。
CSS
/*カレンダー*/
#calendar_wrap{
padding-top:10px;
}
#wp-calendar{
width: 100%;
font-size:12px;
padding-top: 10px;
}
#wp-calendar tr{
display: flex;
justify-content: space-around;
}
#wp-calendar tr:first-of-type{
justify-content: flex-end;
}
#wp-calendar tr:last-of-type{
justify-content: flex-start;
}
#wp-calendar th,
#wp-calendar td{
display: block;
width: calc(100% / 7);
text-align: center;
margin-bottom: 10px;
}
#wp-calendar td:first-of-type,
#wp-calendar th:first-of-type{
color: red;
}
#wp-calendar tbody td:first-of-type a{
color: #ff9999;
}
#wp-calendar td a{
padding: 0;
}
#calendar_wrap nav{
display: flex;
justify-content: center;
}
#calendar_wrap nav span{
width: calc(100% / 3);
text-align: center;
}
#wp-calendar #today a,
#wp-calendar #today{
color: white;
background-color:#6699ff;
font-weight:bold;
}