【ワードプレス ウィジェット】デフォルト・カレンダー日曜日から始まるようにする
先日、ワードプレス純正のカレンダーの記事を書きましたが部屋のカレンダー見ていてワードプレスのカレンダーと違和感を感じました。
見比べてみると部屋のカレンダーは日曜日から始まっていました。
そういうカレンダーもあるのね…。
とiPhoneの純正カレンダー見ましたら日曜日から始まっていました。
そういうカレンダーもあるのね…。
とMacBook Proのカレンダーも日曜日から…。 会社のカレンダーも? 実家のカレンダーも? 何もかも日曜日から始まってました。
ワードプレスよ。
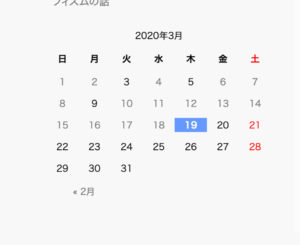
なぜ月曜日から始まっている?
というわけでカレンダーを日曜日始まりにしたいと思います。
デフォルト・カレンダーの設置の詳細は下記から
参考:【ワードプレス ウィジェット】デフォルトのカレンダーを使ってみる
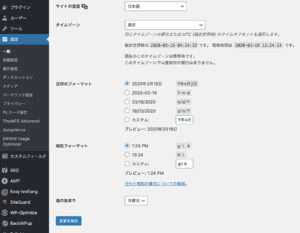
さて管理画面の「設定」から一般の中に「週の始まり」 という項目があります。

日曜日に切り替えます。

変更を保存ボタンを押して保存します。
リロードしてサイトを表示してみます。

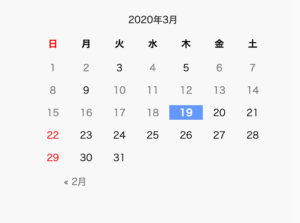
日曜日が最初に表示されています。
あとは日曜日が一番右にある前提で赤色をつけましたので一番左にあるコマの文字を赤色に変更します。
下記コードから
CSS
#wp-calendar td:last-of-type,
#wp-calendar th:last-of-type{
color: red;
}下記コードに変更します。
CSS
#wp-calendar td:first-of-type,
#wp-calendar th:first-of-type{
color: red;
}
最終的なCSSです。
CSS
/*カレンダー*/
#calendar_wrap{
padding-top:10px;
}
#wp-calendar{
width: 100%;
font-size:12px;
padding-top: 10px;
}
#wp-calendar tr{
display: flex;
justify-content: space-around;
}
#wp-calendar tr:first-of-type{
justify-content: flex-end;
}
#wp-calendar tr:last-of-type{
justify-content: flex-start;
}
#wp-calendar th,
#wp-calendar td{
display: block;
width: calc(100% / 7);
text-align: center;
margin-bottom: 10px;
}
#wp-calendar td:first-of-type,
#wp-calendar th:first-of-type{
color: red;
}
#wp-calendar td a{
padding: 0;
}
#wp-calendar tfoot tr{
display: flex;
justify-content: center;
}
#wp-calendar tfoot tr td{
width: calc(100% / 3);
}
#wp-calendar #today a,
#wp-calendar #today{
color: white;
background-color:#6699ff;
font-weight:bold;
}
関連記事
トップ・アイキャッチを背景画像で表示する
【ワードプレス ウィジェット】デフォルトのカレンダーを使ってみる
検索結果用のページsearch.php
【html css】WordPress Popular Postsのランキングを設定
いよいよWordPressインストール
テーマのカスタマイズ
WordPressを使ってみる
ワードプレス・テーマをカスタマイズ
【ワードプレス プラグイン】ブログのデータをバックアップする
【ワードプレス デザイン】フッターにサイドバー情報を表示する
【ワードプレス】回遊率を上げる関連記事プラグイン
カスタム・ロゴとタイトル
記事のアイキャッチ画像を使う
【ワードプレス】プラグインを使わずページャーを作る
ワードプレス記事の前後へのリンク【テンプレートタグが用意されます】
