【ワードプレス デザイン】フッターにサイドバー情報を表示する
ブログのトップページがミニマルデザインを標榜するあまり、情報を削ぎ落としすぎて使い勝手が悪くなってる気がしました。
記事ページではサイドバーを設置しているのでトップページでも設置するか迷いましたがトップページも記事ページも代わり映えしなくなりますので、このままのデザインで行こうかと思います。
このままでは話が終わってしまうのでサイドバーの情報をどうにかトップページに持って来れないか思案しまして結論としてフッターにサイドバーの情報を設置します。
フッターはSEO的に重要?
フッターの扱いは私のブログの場合コピーライトを載せただけの伝統的な扱いになっていました。
理由としてSEO的にもGoogleではコンテンツ領域と比べるとフッター領域は重要視されていないと正式にコメントしています。
今回はフッターの部分にミニサイトマップを作成し使い勝手が良いものに作り替えたいと思います。
SEO的に重要視されていないと言いましたが一方でサイトマップを記載したフッターはCTR(クリック率)の向上につながる検証結果が出ているようです。
How does your website footer impact conversion?
サイトマップのプラグインもありますが今回はウィジェットをフッターに展開してミニサイトマップにしたいと思います。
まず手始めのとしてfunctions.phpにフッター用のウィジェットが使えるようにします。
PHP
/*
* フッター・ウィジェット*/
register_sidebar( array(
'name' => 'footer',
'id' => 'footer-one',
'description' => __( 'ここにウィジェットを追加' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h3 class="footer-widget-title">',
'after_title' => '</h3>',
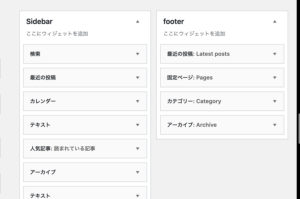
) );上記の記述で管理画面の「外観」→「ウィジェット」にfooterという名前でウィジェットを入れる入れ物がができました。
そこへ、取り敢えずウィジェットの「最近の投稿」と「固定ページ」、「カテゴリー」、「アーカイブ」を格納します。
そのウィジェットをfooter.phpに表示させてみます。
PHP
<footer>
<article>
<?php dynamic_sidebar('footer-one'); ?>
</article>
<p>Copyright (C) <?php echo date("Y"); ?> tatsuya-lab.com. All Rights Reserved.</p>
</footer>上記のコードをfooter.phpに記述します。
見た目の部分も記述しておきます。
CSS
footer{
background-color: black;
padding: 20px 10px;
text-align: center;
font-size: 12px;
}
footer p{
color: white;
}
footer h3{
color: white;
}
footer article{
display: flex;
text-align: left;
justify-content: center;
flex-direction: row;
}
footer article a{
color: white;
}
footer article section{
margin:30px 15px 50px 15px;
}
footer article section:first-of-type{
margin-left:0;
}
footer article section:last-of-type{
margin-right:0;
}
footer article li{
margin:10px 0;
}
上記のCSSを追加しました。
<footer>の中の<article>にflexboxを設定し、<section>を横に並べます。
そして<li>の行間を開けるためにマージンを指定しました。
PC
スマホ
スマホサイズでは冗長になりますが、良しとします。
項目が増えたらデザインを再考したいと思います。