【ワードプレス】プラグインを使わずに人気記事ランキングをウィジェットに
タツヤ☆ラボラトリを公開しまして、そういえば人気記事ランキングを設定していなかったなと思い定番のWordPress Popular Postsをプラグインで導入しました。
これで一安心と思いきや、ウィジェットで動かすも動きません。
何を設定してもロード中の表示。
以前は問題なく使えていたのですがワードプレスのバージョンなのか?私が自作したこのテーマが悪いのか、一向にロードが終わる気配がありません。
いたしかたなく他のプラグインのTop 10を導入。
これで一安心と思いきや、重い、表示数とかも変わりません。
ウィジェットに人気記事ランキングを実装したい
原因不明なので分かるまで自作の人気記事ランキングを使います。
引用:
を参考にさせて頂きました。
思惑としてウィジェットとして人気記事ランキングを設定してみます。
最初に人気記事ランキングがウィジェットで追加できるようにfunctions.phpにコードを追加します。
/* 人気記事ランキング・ウィジェット */
class Popular_Posts extends WP_Widget {
/*コンストラクタ*/
function __construct() {
parent::__construct(
'popular_posts',
'人気記事',
array( 'description' => 'PV数の多い順で記事を表示' )
);
}
/*ウィジェット追加画面でのカスタマイズ欄の追加*/
function form($instance) {
if(empty($instance['title'])) {
$instance['title'] = '';
}
if(empty($instance['number'])) {
$instance['number'] = 5;
}
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('タイトル:'); ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('title'); ?>"
name="<?php echo $this->get_field_name('title'); ?>"
value="<?php echo esc_attr( $instance['title'] ); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('number'); ?>"><?php _e('記事表示件数:'); ?></label>
<input type="text" id="<?php echo $this->get_field_id('limit'); ?>"
name="<?php echo $this->get_field_name('number'); ?>"
value="<?php echo esc_attr( $instance['number'] ); ?>" size="3">
</p>
<?php
}
/*カスタマイズ欄の入力内容が変更された場合の処理*/
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['number'] = is_numeric($new_instance['number']) ? $new_instance['number'] : 5;
return $instance;
}
/*ウィジェットのに出力される要素の設定*/
function widget($args, $instance) {
extract($args);
echo $before_widget;
if(!empty($instance['title'])) {
$title = apply_filters('widget_title', $instance['title'] );
}
if (!empty($title)) {
echo $before_title . $title . $after_title;
} else {
echo '<h4>人気記事</h4>';
}
$number = !empty($instance['number']) ? $instance['number'] : get_option('number');
?>
<!--ウィジェットをここから格納-->
<!--ウィジェットをここまでに格納-->
<?php echo $after_widget;
}
}
register_widget('Popular_Posts');
上記のphpコードを記述します。
これによりワードプレスのウィジェットに人気記事が追加されます。
しかし、箱だけでまだ中身を置いていません。
ウィジェットに人気記事が見れるようにする
中身を追加します。追加するのは<!–ウィジェットをここから格納–>の中に置きます。
下記がそのコードです。
<section>
<?php get_the_ID();//記事のPV情報を取得する
$args = array('meta_key'=> 'post_views_count',//投稿数をカウントするカスタムフィールド名
'orderby' => 'meta_value_num',
'order' => 'DESC',
'posts_per_page' => $number
);
$my_query = new WP_Query( $args );?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); $loopcounter++; ?>
<ul class="ranking">
<li>
<!-- ランキングの表示 -->
<?php echo $loopcounter; ?>
</li>
<li>
<a href="<?php the_permalink(); ?>">
<!--サムネイル画像の表示-->
<?php if( has_post_thumbnail() ): ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php endif; ?>
</a>
</li>
<li>
<a href="<?php the_permalink(); ?>">
<!--記事タイトルの表示-->
<?php the_title(); ?>
</a>
</li>
</ul>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
</section>
このコードによりランキングとアイキャッチ画像、記事タイトルが表示されます。
全部一緒にした最終的なコードです。
/* 人気記事ランキング・ウィジェット */
class Popular_Posts extends WP_Widget {
/*コンストラクタ*/
function __construct() {
parent::__construct(
'popular_posts',
'人気記事',
array( 'description' => 'PV数の多い順で記事を表示' )
);
}
/*ウィジェット追加画面でのカスタマイズ欄の追加*/
function form($instance) {
if(empty($instance['title'])) {
$instance['title'] = '';
}
if(empty($instance['number'])) {
$instance['number'] = 5;
}
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('タイトル:'); ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id('title'); ?>"
name="<?php echo $this->get_field_name('title'); ?>"
value="<?php echo esc_attr( $instance['title'] ); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('number'); ?>"><?php _e('記事表示件数:'); ?></label>
<input type="text" id="<?php echo $this->get_field_id('limit'); ?>"
name="<?php echo $this->get_field_name('number'); ?>"
value="<?php echo esc_attr( $instance['number'] ); ?>" size="3">
</p>
<?php
}
/*カスタマイズ欄の入力内容が変更された場合の処理*/
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
$instance['number'] = is_numeric($new_instance['number']) ? $new_instance['number'] : 5;
return $instance;
}
/*ウィジェットのに出力される要素の設定*/
function widget($args, $instance) {
extract($args);
echo $before_widget;
if(!empty($instance['title'])) {
$title = apply_filters('widget_title', $instance['title'] );
}
if (!empty($title)) {
echo $before_title . $title . $after_title;
} else {
echo '<h4>人気記事</h4>';
}
$number = !empty($instance['number']) ? $instance['number'] : get_option('number');
?>
<!--ウィジェットをここから格納-->
<section>
<?php get_the_ID();//記事のPV情報を取得する
$args = array('meta_key'=> 'post_views_count',//投稿数をカウントするカスタムフィールド名
'orderby' => 'meta_value_num',
'order' => 'DESC',
'posts_per_page' => $number
);
$my_query = new WP_Query( $args );?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); $loopcounter++; ?>
<ul class="ranking">
<li>
<!-- ランキングの表示 -->
<?php echo $loopcounter; ?>
</li>
<li>
<a href="<?php the_permalink(); ?>">
<!--サムネイル画像の表示-->
<?php if( has_post_thumbnail() ): ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php endif; ?>
</a>
</li>
<li>
<a href="<?php the_permalink(); ?>">
<!--記事タイトルの表示-->
<?php the_title(); ?>
</a>
</li>
</ul>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
</section>
<!--ウィジェットをここまでに格納-->
<?php echo $after_widget;
}
}
register_widget('Popular_Posts');
保存して管理画面の「外観」→「ウィジェット」を見てみます。
人気記事というウィジェットが表示されています。
ドラッグしてサイドバーに追加。
タイトルや記事表示件数を調整します。
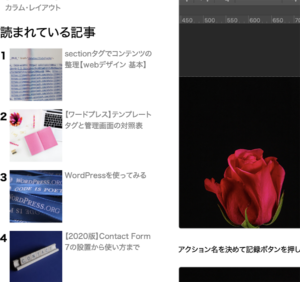
サイトを表示してみます。
取り敢えずこれで代用してプラグインの不具合を確認してみたいと思います。