記事のアイキャッチ画像を使う
前回、記事のアイキャッチ画像を表示させるテンプレートタグを書きましたが管理画面ではまだアイキャッチ画像を設定できません。
これもfunctions.phpにアイキャッチ画像が投稿できるように設定を追加します。
下記をfunctions.phpに追加します。
* アイキャッチ画像を設定できるようにする
*/
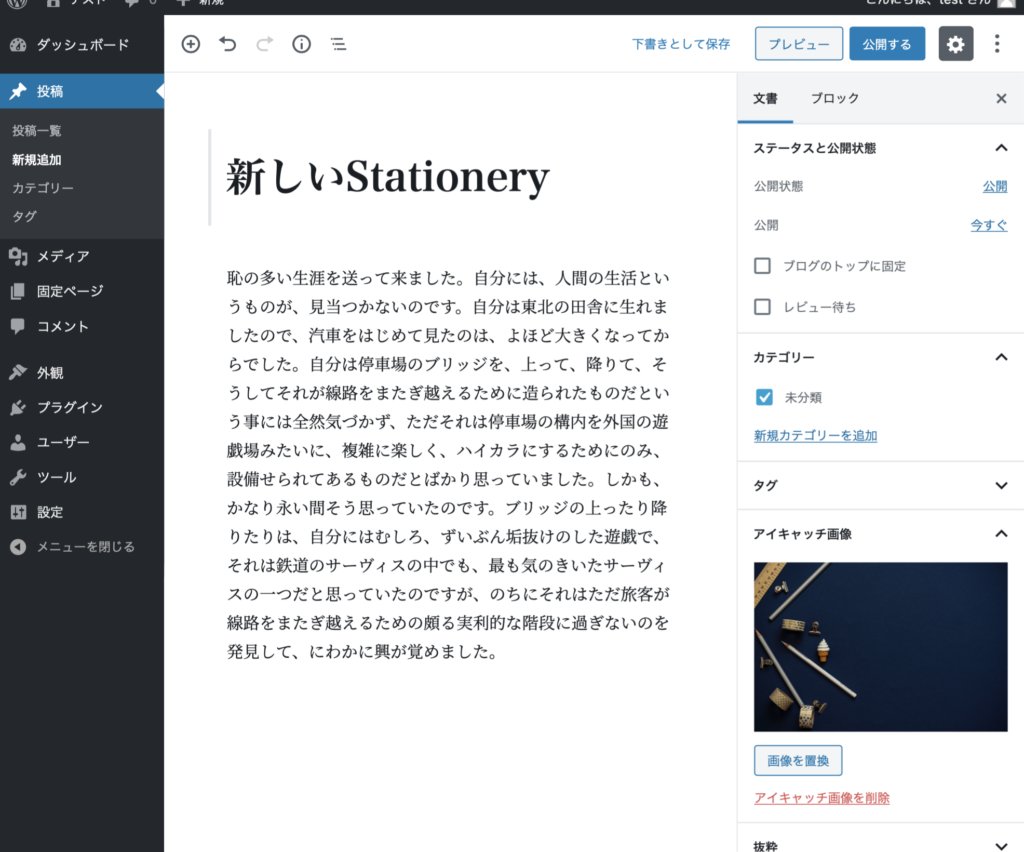
add_theme_support( 'post-thumbnails' );すると管理画面から投稿のHello world!の編集に入ります。その中に新しくアイキャッチを設定するボタンが増えています。
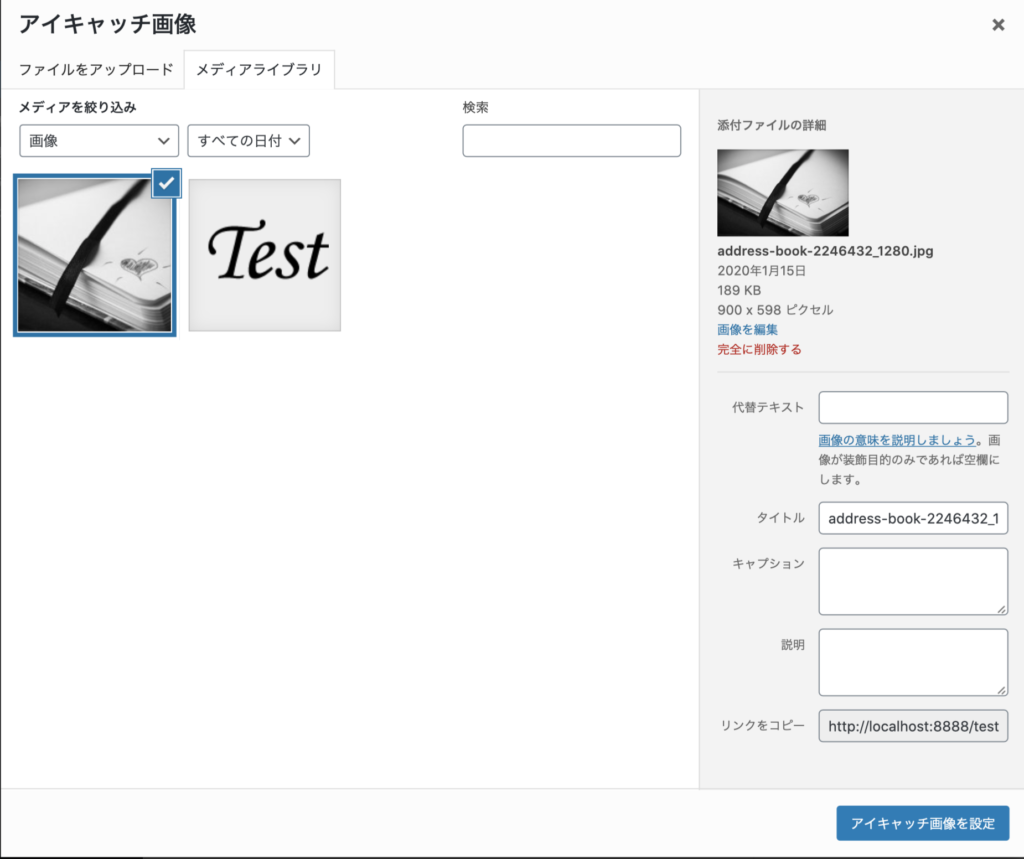
画像を追加してみます。
追加できたら更新します。
サイトを表示してみます。
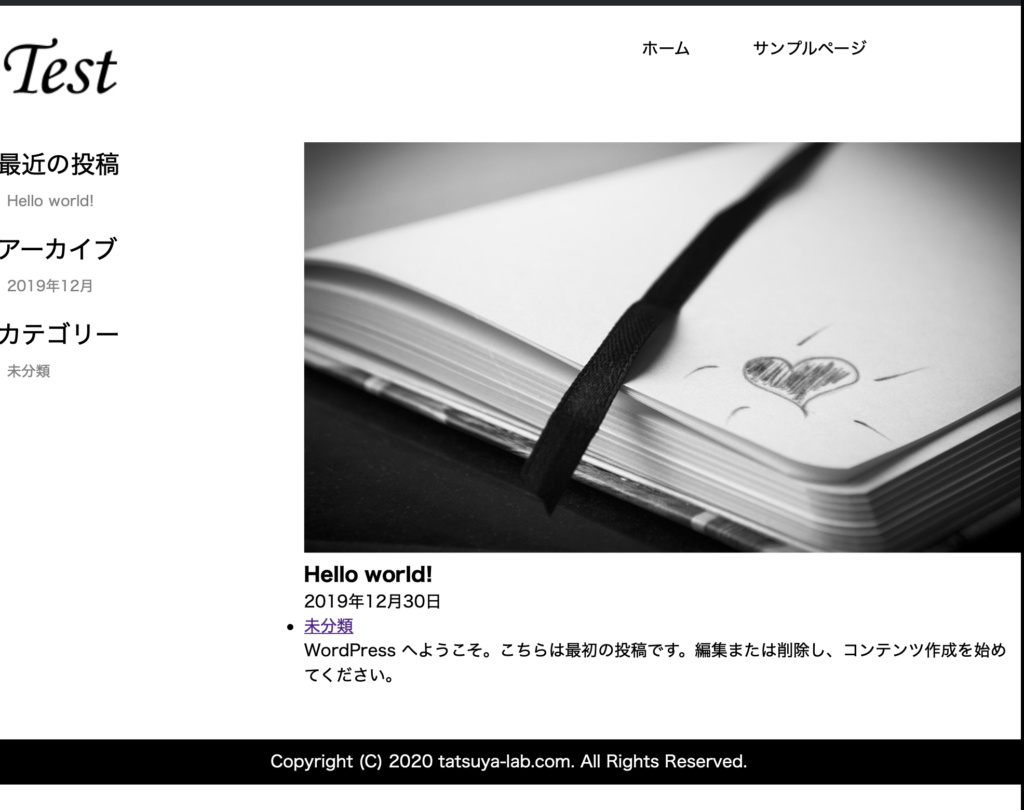
トップページからHello world!の記事にアクセスしてみるとアイキャッチ画像が表示されています。
どうでしょうか。表示されましたでしょうか。
ウェブサイトっぽくなってきました。
アイキャッチ画像はその記事の表紙みたいな位置づけになりますのでサイズが大きくて目を引く画像をチョイスして下さい。
新しいダミー記事を書いてみる
それではダミーの記事を入力してみましょう。
画像は念のためフリー素材とテキストはダミーテキストを使いましょう。
公開してみます。
サイトを表示してみましょう。
トップページの記事が増えています。
新しい記事にアクセスしてみます。
single.phpで表示されています。
Hello world!と同じように記事タイトル、日付、カテゴリー、本文と同じように表示されています。
どうでしょうか。
上手くいきましたか。
ここまで作って気づいた事はHTML+CSSだけで同じようにこれを作ろうと思うとHTMLやCSSが書けるのはもとより、新規で作る度にHTMLを書き始めなければなりません。
リンクを張り直しFTPでアップロードしなければなりません。
ですがWordPressだと、ここまで作れれば後は管理画面で文章や画像をアップするだけで自動的にページを作れます。
CMSではこれがポイントになります。
Googleのページランキングでは常にページが更新される活性化されたウェブサイトがページランキングの上位に位置づけられます。
一度作ってしまって終わりでは無く、インターネット上で有益な情報を常に発信しているウェブサイトが価値のあるサイトです。
そうするとWordPressを使うと管理画面さえ使えれば常に情報を更新していくことができます。
ブログだけで無く通常のウェブサイトでもWordPressを導入される理由になっています。
現段階のfunctions.phpの内容です。
<?php
if ( ! function_exists( 'lab_setup' ) ) :
function lab_setup() {
/*
* カスタムヘッダー
*/
$defaults = array(
'default-image' => '',
'random-default' => false,
'width' => 2000,
'height' => 700,
'flex-height' => false,
'flex-width' => false,
'default-text-color' => '',
'header-text' => true,
'uploads' => true,
'wp-head-callback' => '',
'admin-head-callback' => '',
'admin-preview-callback' => '',
'video' => true,
'video-active-callback' => 'is_front_page'
);
add_theme_support( 'custom-header', $defaults );
/*
* カスタムロゴ
*/
add_theme_support( 'custom-logo', array(
'height' => auto,
'width' => auto,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
) );
/*
* カスタムメニューを定義
*/
register_nav_menus( array(
'global' => 'グローバルナビ',
) );
/*
* サイドバーを定義*/
function lab_widgets_init() {
register_sidebar( array(
'name' => 'Sidebar',
'id' => 'sidebar-1',
'description' => 'ここにウィジェットを追加',
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'lab_widgets_init' );
/*
* アイキャッチ画像を設定できるようにする
*/
add_theme_support( 'post-thumbnails' );
}
endif;
add_action( 'after_setup_theme', 'lab_setup' );
?>