【SEO 最適化】Google AMPでモバイル表示を速くする
AMP〜”エーエムピー”と読んでました。”アンプ”と読みます。
タイトル通りなのですが一筋縄ではいかなかったです。
Googleのサーチコンソールだったか、アナリティクスだったかアドセンスだったか設定する過程でAMP推奨!!みたいなGoogleからの勧めがあった様な、すごく曖昧な記憶ですが気付いたらプラグインのAMPをインストールしていました。
プラグインの内容を見ていて、んん?これなんだっけ。みたいな感じで改めてAMPをググってみました。
AMP(Accelerated Mobile Pages)とは
Googleが主導でTwitter社と共同開発した、AMP(Accelerated Mobile Pages)というプロジェクトでモバイルにおいてコンテンツを高速に表示させる手法です。
これはやらねばという事でさらに調べてみると残念ながらGoogle公式ブログで「検索においてページランクに一切影響はしません」と発表されていました。
まぁGoogleが推奨してるし読み込むスピードも速くなるし、やらないよりやるかという事でとりあえずAMPを続けたいと思います。
AMPはいわゆる手法でAMP HTML、AMP JS、Google AMP Cacheの3つの要素からHTML、JavaScriptをそれぞれ制限しcashを配信をおこなう事で高速化する方法の様です。
それぞれで地道に取り組む事もできますがやはりワードプレスを使っていますのでプラグインを使って簡単に済ませたいと思います。
現在、インストールしているAMPのプラグインはAMP Project ContributorsのAMPを使っています。
インストールすると管理画面にAMPの項目が現れます。
AMPを初期設定
設定は2つでGeneralとAnalyticsになります。
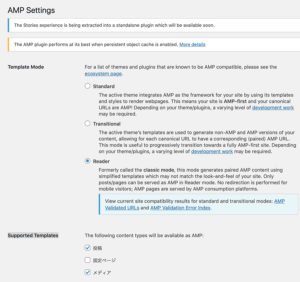
まずGeneralですが全編英語なのでデフォルトの状態で使用します。
StandardやTransitionalに変更するとエラーページがわんさか出てきますので変えません。
Supported Templatesは投稿とメディアにチェックを入れます。
固定ページは更新頻度が少ないのでチェックは今回は外しておきます。
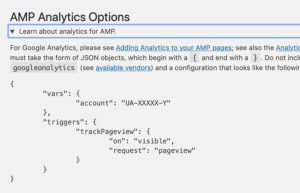
次にAnalyticsですがAMP Analytics Optionsの下のLearn about analytics for AMP.をクリックして展開します。
その中の
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}をコピーします。
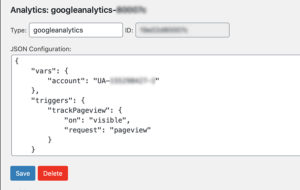
Add new entry:の下のType:にgoogleanalyticsを入力します。
隣のID:には入力しません。
UA-XXXXX-Yの部分をトラキング・コードのIDと置き換えます。
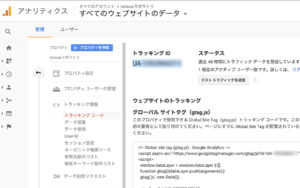
自身のGoogleアナリティクスにログインします。
管理の中のプロパティの中にトラッキング情報がありますのでそこにアクセスしてトラッキングコードをクリック。
するとトラッキングIDが左上に表示されますのでUA-から始まるコードをコピー。
“account”: “UA-XXXXX-Y”のところのコードを差し替えます。
そしてSaveボタンを押します。
以上で設定は完了です。
AMPページが生成されているかサーチコンソールで確認
AMPができているか確認します。
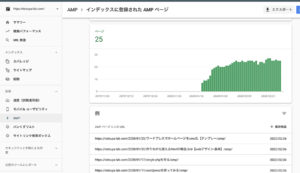
Googleサーチコンソールにログインして管理画面のAMPをクリックします。
AMPバージョンのURLからURL検査をしてみます。
するとリンクされているAMPバージョンは有効です。の表示が出ればAMPが作成されています。
追記:
GoogleサーチコンソールのAMPではすぐに確認できませんでした。
記事のURLの末尾にamp/をつけると、ページが生成されているかすぐ確認できます。